CSS中background属性总结
在css2.1中,background属性有以下几种:
background-color: pink;设置元素的背景颜色background-image: url(./logo.png);设置元素的背景图片background-repeat: no-repeat;设置背景图片是否重复,以及如何重复background-attachment:scroll;设置背景图片是否跟着滚动条一起移动background-position: left top;设置背景图片在元素中出现的位置background把多个背景属性定义在一起
在css3中,新增了三个属性:
background-origin: padding-box;设置背景图片计算background-position时的参考原点background-clip: border-box;设置元素的背景图片向外裁剪的区域background-size: cover;设置背景图片的尺寸大小
background-color
background-color是最常用的属性,可以取的值有很多种:颜色名称、HEX(十六进制表示法)、RGB、RGBA、HSL、HSLA、transparent。
// 颜色名称
background-color: red;
// HEX 对于#aabbcc形式的十六进制,可以简写为#abc
background-color: #ff0000;
// 等价于
background-color: #f00;
// RGB表示三原色:红red、绿green、蓝blue。rgb三个值的取值范围都为 0~255
background-color: rgb(255, 0, 0);
// RGBA在RGB的基础上增加了透明度Alpha,取值范围为 0~1,值越小越透明
background-color: rgba(255, 0, 0, 0.3);
// HSL表示色调、饱和度、亮度。H的取值范围为 0~360,S和L的取值范围为 0%~100%
background-color: hsl(0, 50%, 50%);
// HSLA在HSL的基础上增加了透明度Alpha,取值范围为 0~1,值越小越透明
background-color: hsla(0, 50%, 50%, 0.3);
// transparent表示完全透明
background-color: transparent;注意:rgba和opacity设置透明度的区别:
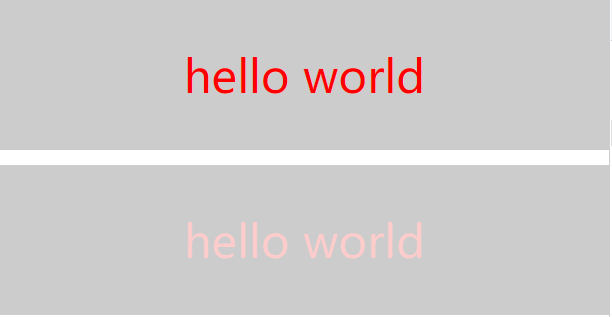
rgba只作用于当前元素,而opacity会作用于当前元素以及当前元素的子元素。因为子元素会继承父元素的opacity属性,但是不会继承父元素的rgba属性,下面看一个实例:
.box1 {
background-color: rgba(0, 0, 0, 0.2);
}
.box2 {
background-color: rgb(0, 0, 0);
opacity: 0.2;
}
<div class="box1">hello world</div>
<div class="box2">hello world</div>
从上面可以看到,opacity不仅把背景色设置为了透明,还影响到了内部文字的透明度。
background-image
background-color用于设置元素的背景图片,可以是图片路径或使用渐变创建的“背景图像”
background-image: url(./logo.png);background-image: linear-gradient(to top, #fff 0%, #ccc 100%);
background-repeat
background-reapeat用于设置背景图片是否重复,以及如何重复,默认值为repeat,即横向和纵向平铺。
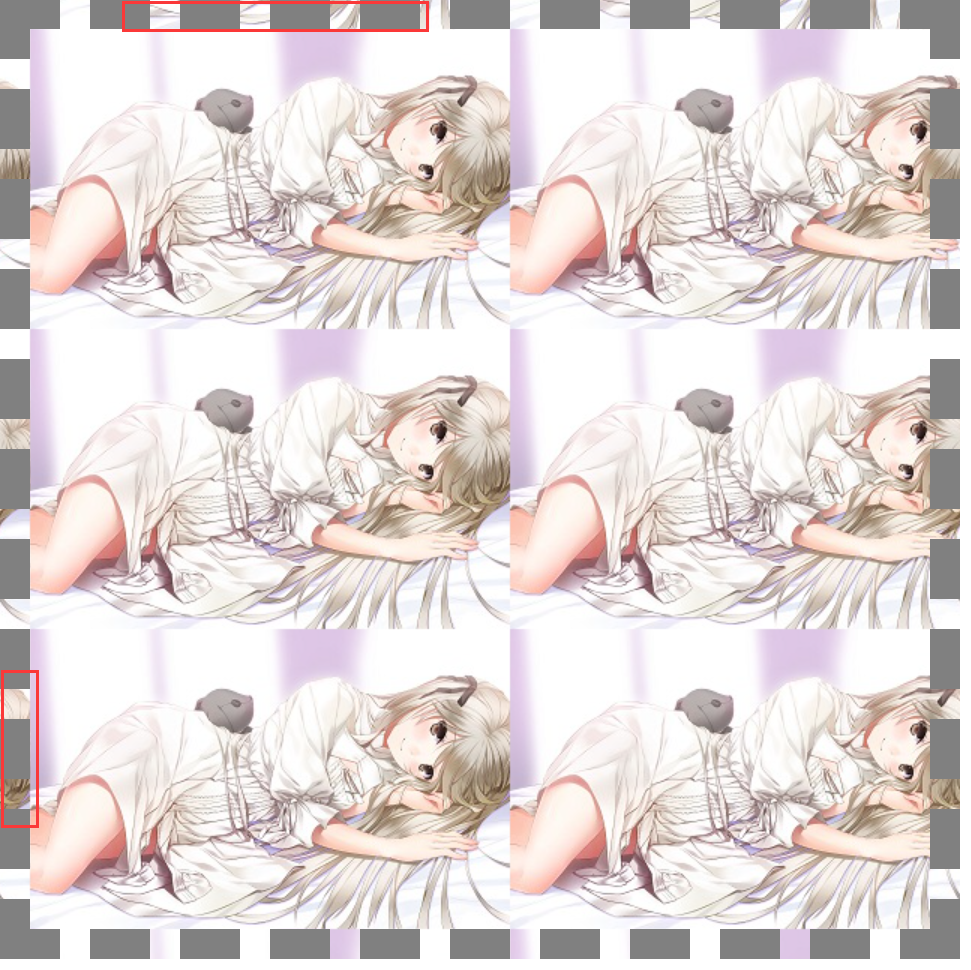
- repeat:横向和纵向平铺

注意上图中border区域还是会有背景图片的重复
no-repeat:不平铺
repeat-x:横向平铺
repeat-y:纵向平铺
在css3中新增了两个属性值:
round:当背景图片不能以整数次平铺时,会根据情况缩放图片
space:当背景图片不能以整数次平铺时,会用空白填充图片周围
background-attachment
background-attachment用于设置背景图片是否跟着滚动条一起移动,默认值为scroll,即跟着滚动条一起滚动
scroll:背景图片相对于元素固定,跟着滚动条一起滚动
fixed:背景图片相对于视口固定
background-position
background-position用于设置背景图片在元素中出现的位置,默认值为0% 0%,等同于left top
- 百分比,可以为负值
- 长度值,可以为负值
- center、left、right、top、bottom
格式为:background-position: (横坐标, 纵坐标)
例如background-position: center top,表示图片放在顶部的中间
三个盒子
在介绍css3的几个属性之前,我们需要知道三个重要的盒子。
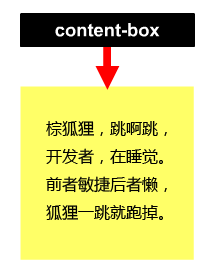
假设现在有个容器,容器里面有些内容,虽然我们看不见,但是这些内容的外面是有一个盒子的,这个盒子就是content-box。

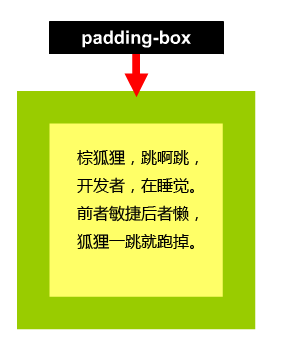
现在,如果我们给容器的每个边上增加padding,我们将会得到一个新的盒子,即padding-box。

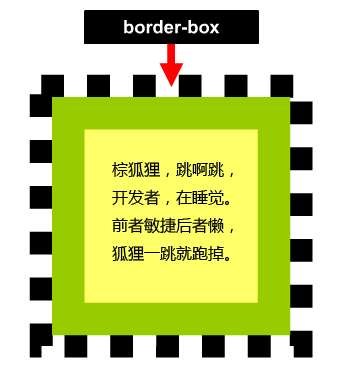
如果我们给容器加上边框,我们将会迎来第三个盒子——border-box。

这三个盒子用来确定背景图片的落脚之处,以何种尺寸显示,以及哪个地方要修剪。
background-origin
background-origin用于设置背景图片计算background-position时的参考原点,默认值为padding-box。
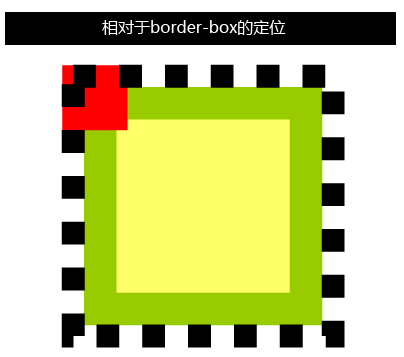
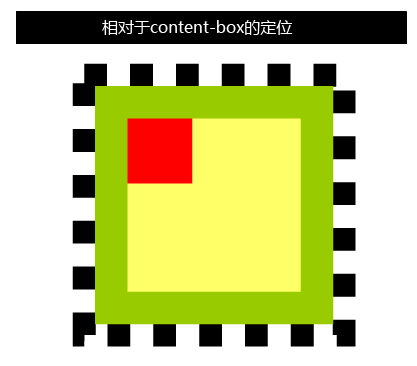
- border-box:从border-box开始显示背景图片(红色盒子表示背景图片)

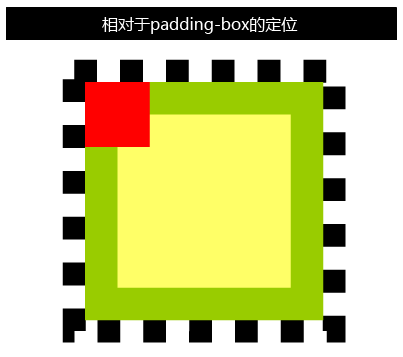
- padding-box:从padding-box开始显示背景图片

- content-box:从content-box开始显示背景图片

background-clip
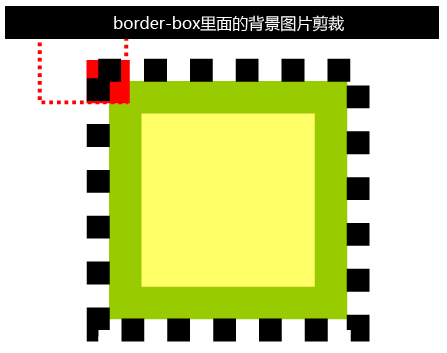
background-clip用于设置元素的背景图片向外裁剪的区域,默认值为border-box
- border-box:从border-box开始向外裁剪背景图片(红色虚线表示未裁剪的背景图片,红色盒子表示裁剪后的背景图片)

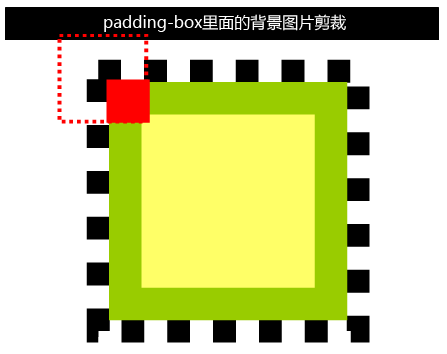
- padding-box:从padding-box开始向外裁剪背景图片

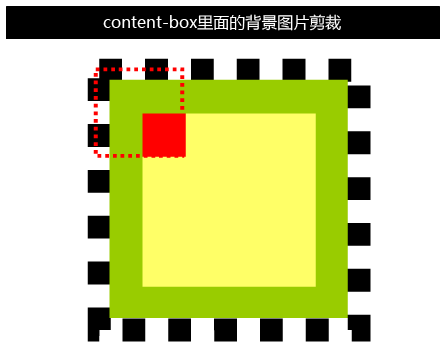
- content-box:从content-box开始向外裁剪背景图片

background-size
background-size用于设置背景图片的尺寸大小,默认值为auto。
- 百分比,不允许负值
- 长度值,不允许负值
- auto:背景图片的真实大小
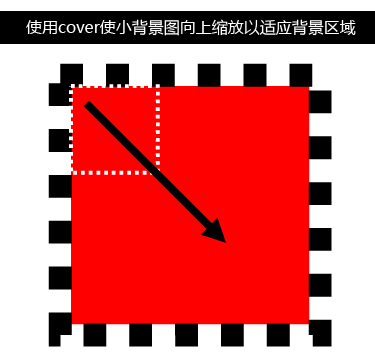
- cover:将背景图像等比缩放到完全填充满容器,背景图像有可能超出容器。直到容器没有空白了才停止缩放,主要用于背景图片比容器小的情况

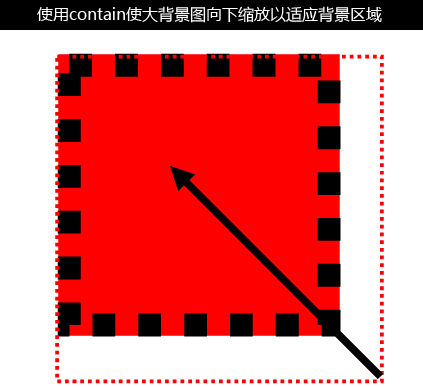
- contain:将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。只要背景图片和容器的宽度相等或高度相等就停止缩放,主要用于背景图片比容器大的情况

场景:通栏banner
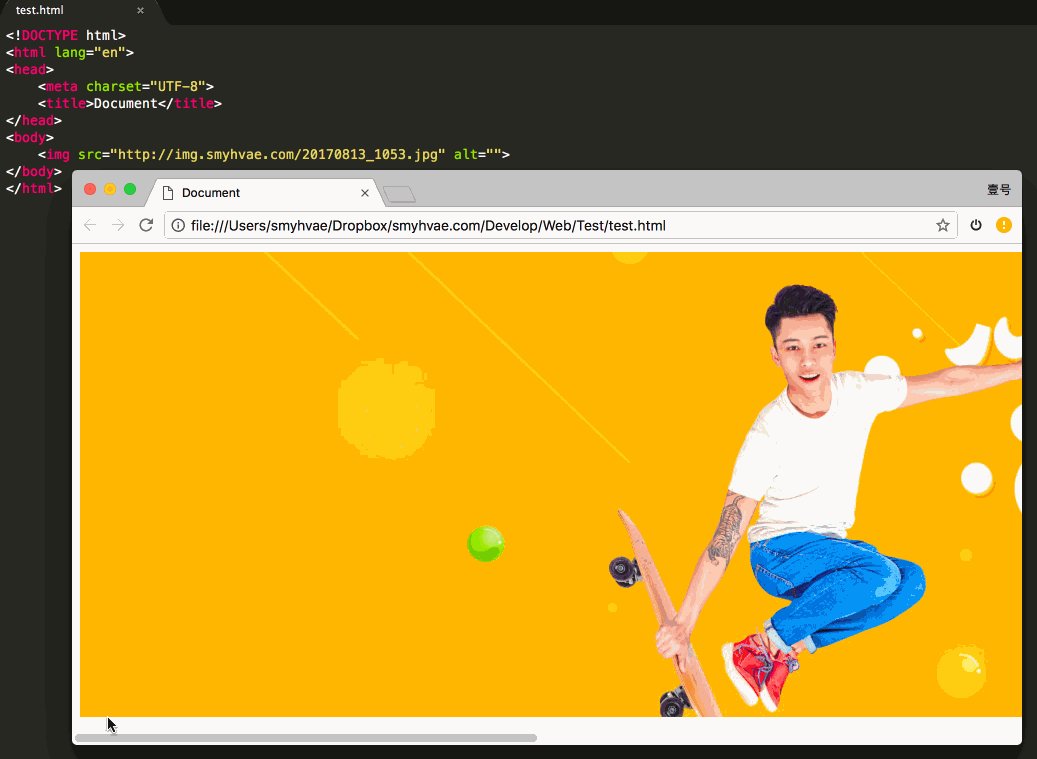
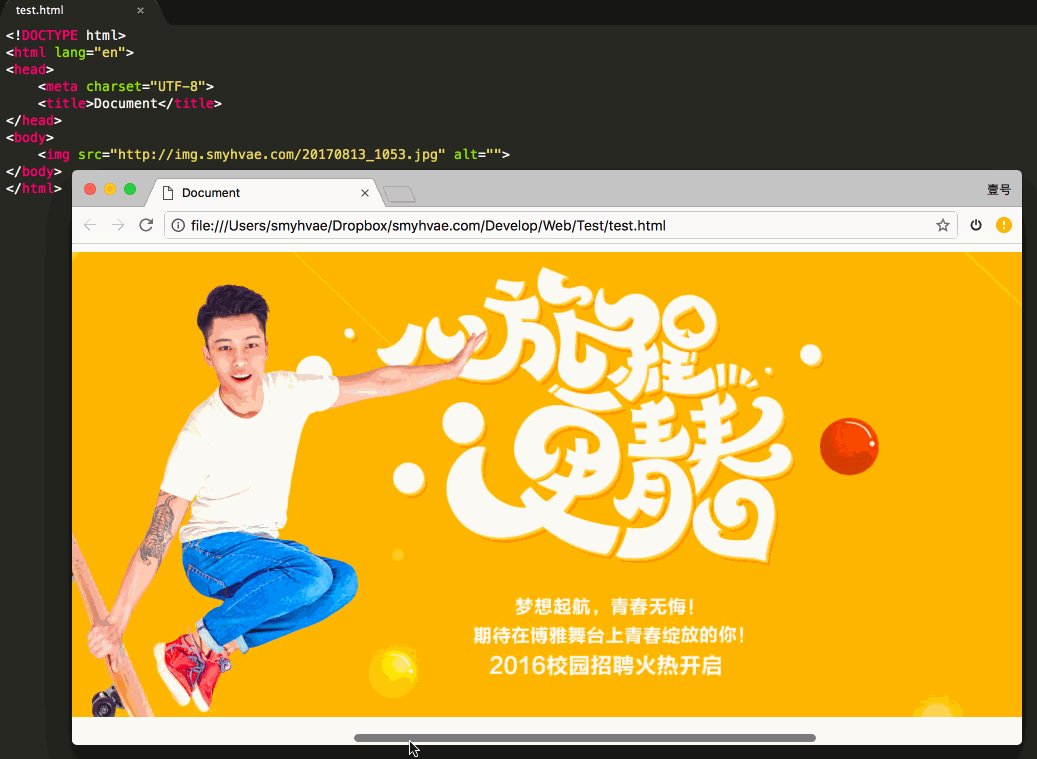
很多网站的首页都会有banner图(网站最上方的全屏大图叫做「通栏banner」),这种图要求横向的宽度特别大。比如说,设计师给你一张1920*465的超大banner图,如果我们把这个banner图作为img标签直接插入网页中,会有问题的:首先,图片不在网页的中间;其次,肯定会出现横向滚动条。如下图所示:

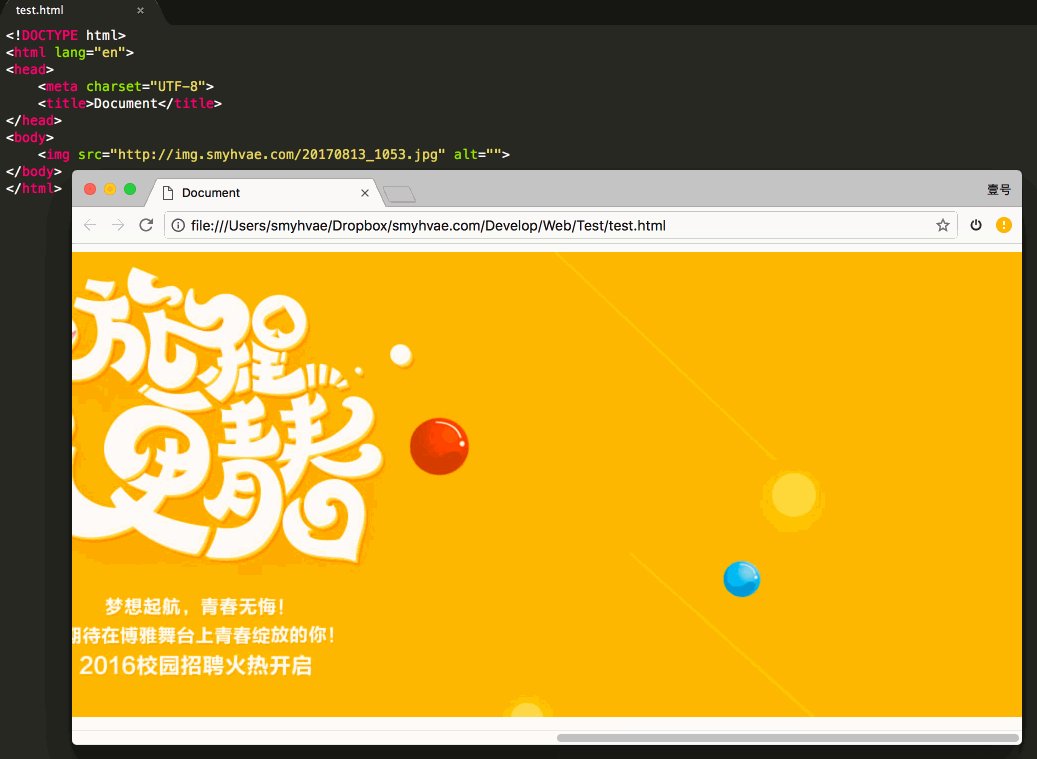
正确的做法是,将banner图作为div的背景图,这样的话,背景图超出div的部分,会自动移溢出。需要给div设置的属性如下:
div{
height: 465px;
background-image: url(http://img.smyhvae.com/20170813_1053.jpg);
background-position: center top;
background-repeat: no-repeat;
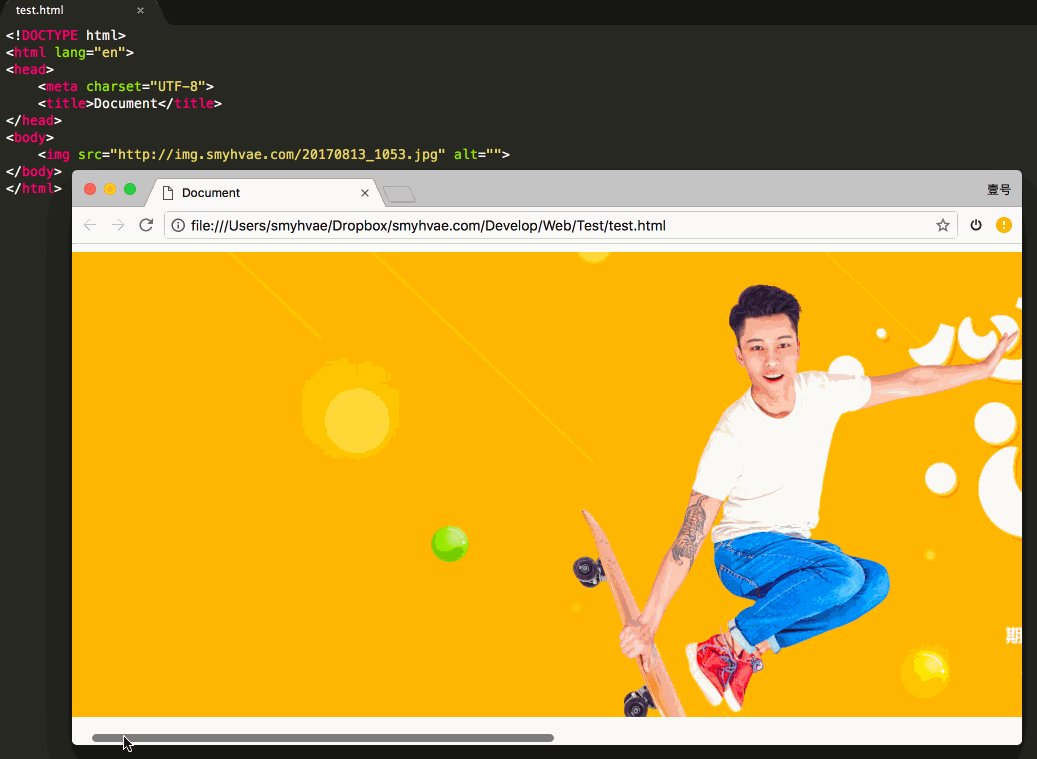
}上方代码中,我们给div设置height(高度为banner图的高度),不需要设置宽度(因为宽度会自动霸占整行)。效果如下:

参考资料: