jsDelivr+GitHub+PicGo实现免费CDN加速博客静态资源
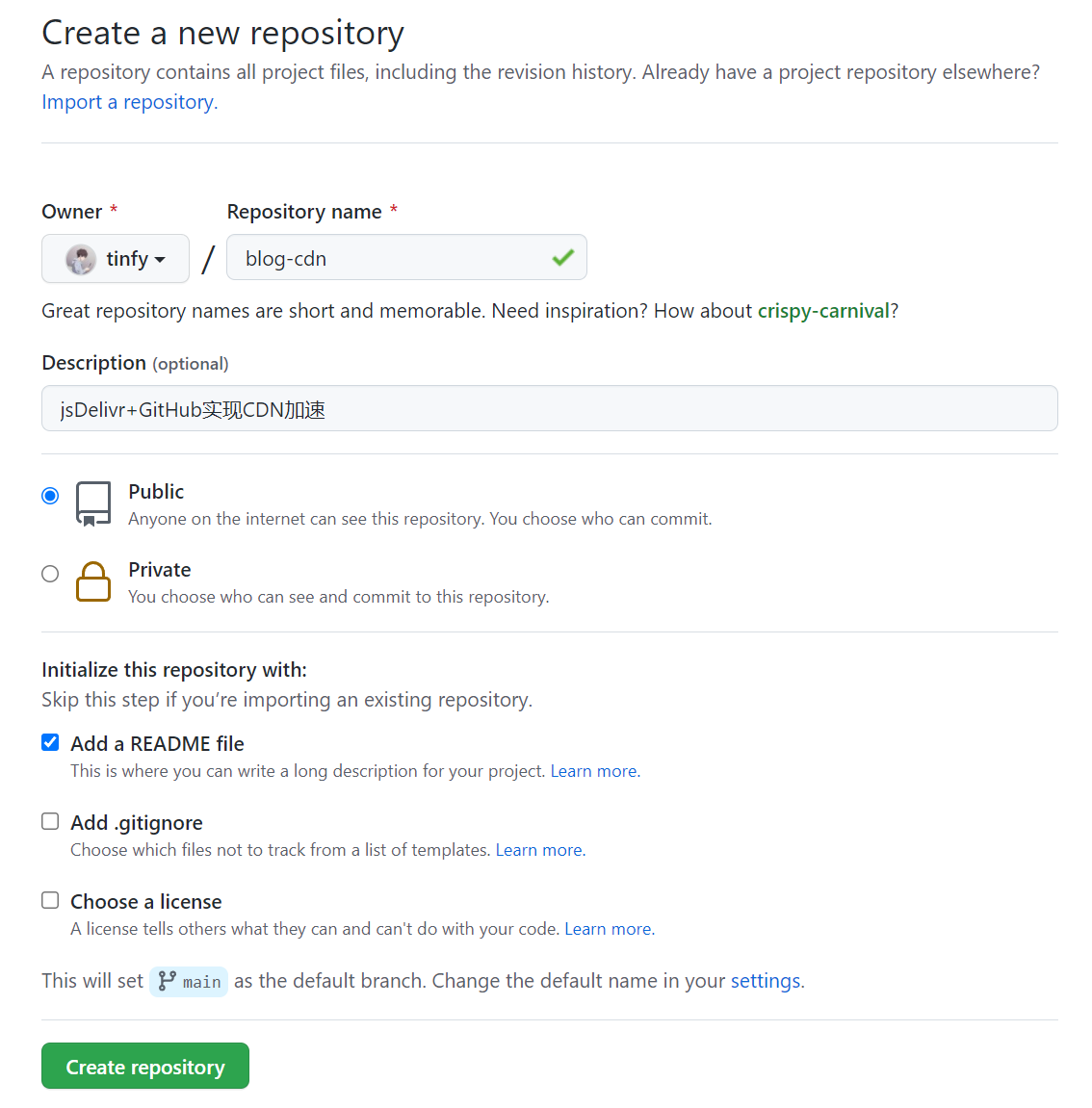
新建 GitHub 仓库
Repository name 为仓库名,Description 为仓库描述,可以不填,选择为 Public 仓库,勾选上 Add a README file。

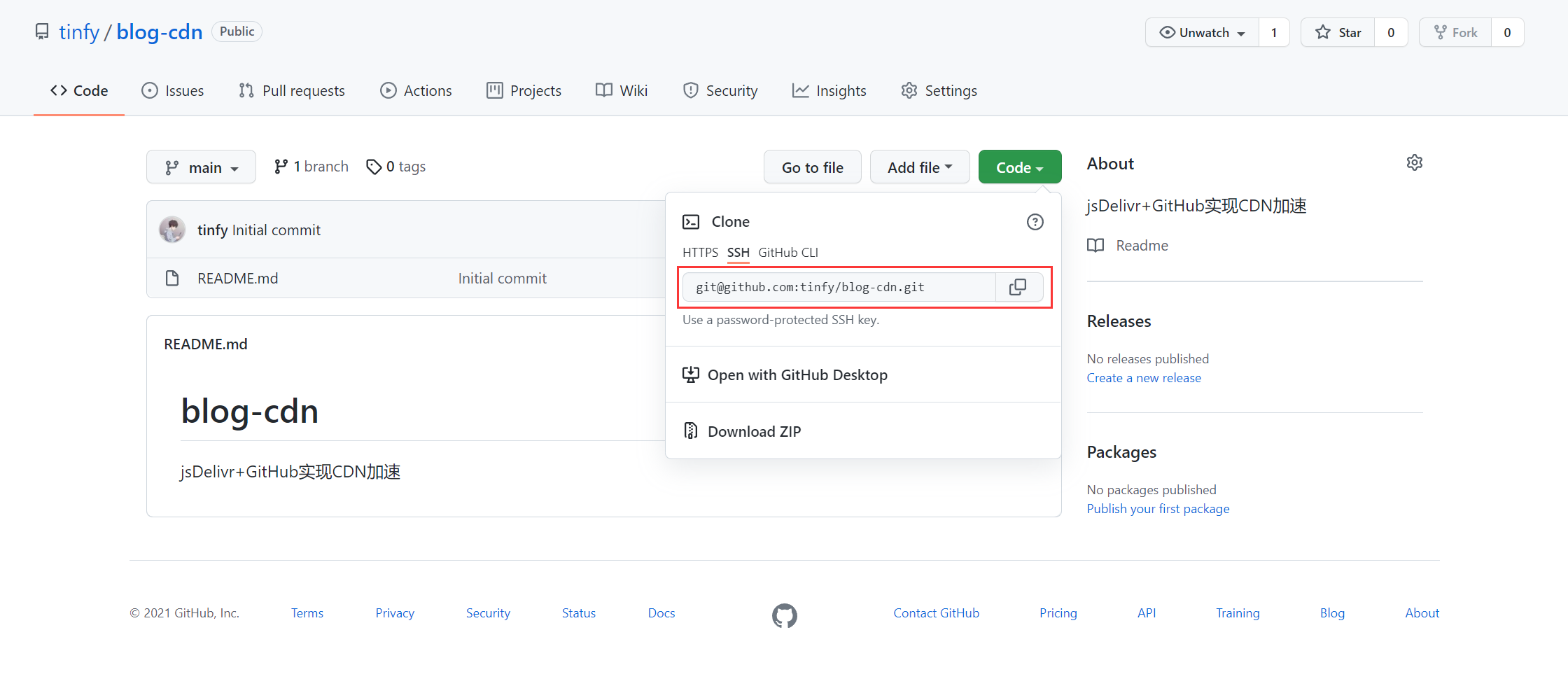
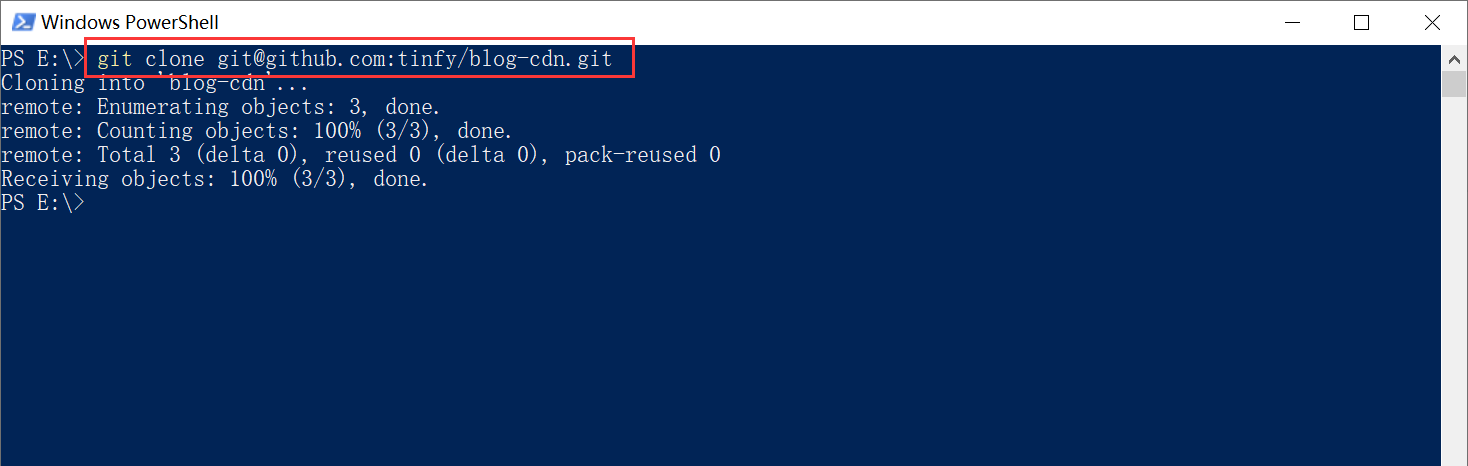
克隆 GitHub 仓库到本地
使用 git clone 仓库地址 命令把远程的 GitHub 仓库克隆到本地。


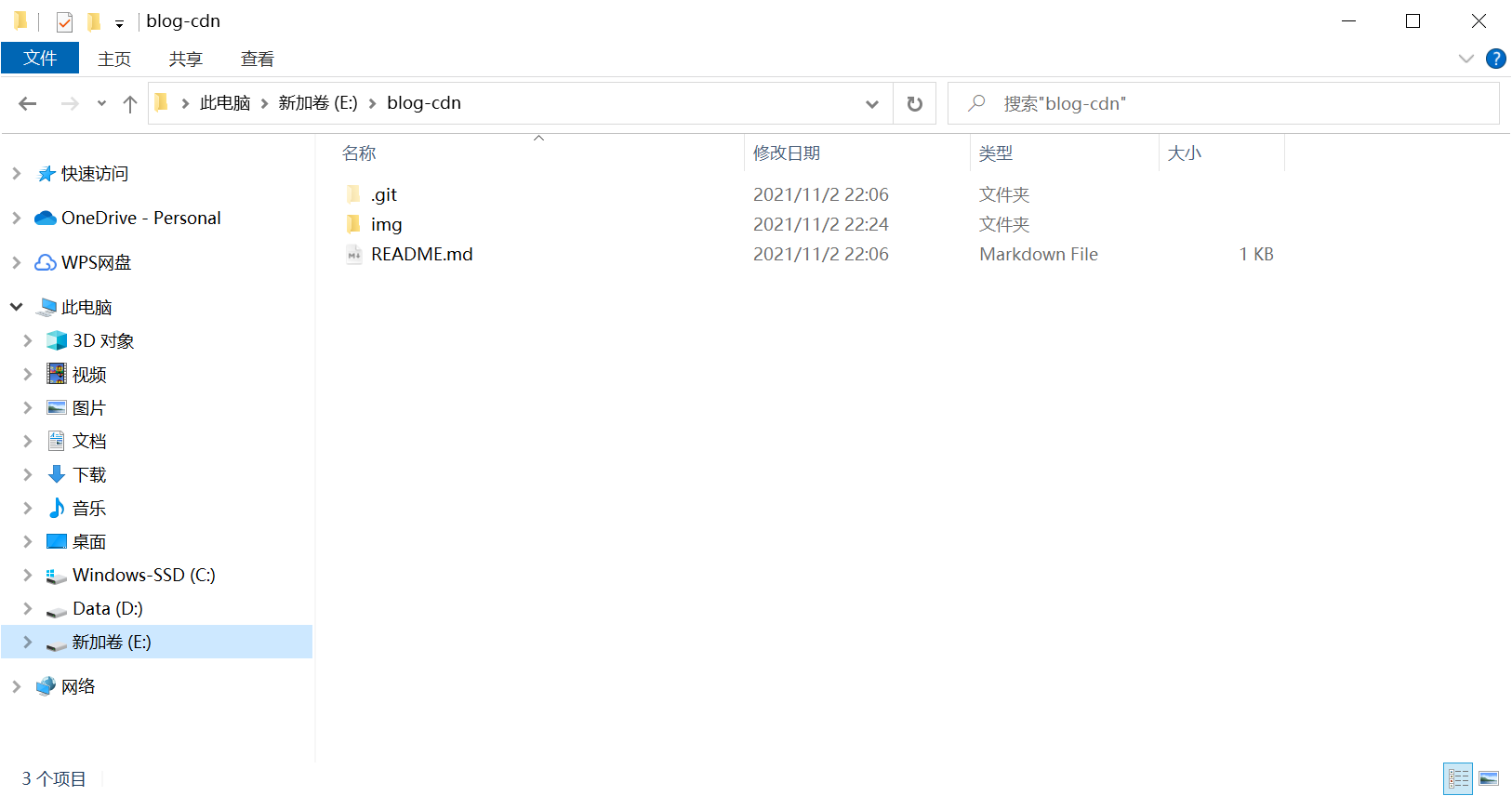
复制资源到本地仓库
例如我要使用 CDN 加速图片这类静态资源,可以在本地仓库中新建一个名为 img 的文件夹存放图片资源,然后把需要上传的图片复制到这个文件夹中。

推送到 GitHub 仓库
把文件复制到本地仓库后,在命令窗口中依次执行如下命令,本地的仓库的内容推送到 GitHub 仓库中。
git status // 查看状态
git add . // 添加到暂存区
git commit -m "对本次提交内容的说明" // 把暂存区的内容提交到本地仓库
git push origin main // 把本地仓库的 main 分支调教到 GitHub 的 main 分支
使用 jsDelivr 引用 GitHub 中的资源
现在可以通过链接的方式使用 GitHub 中的资源啦,链接的格式为: https://fastly.jsdelivr.net/gh/GitHub用户名/仓库名/资源在仓库中的路径,例如 blog-cdn仓库 中的 img/52188749.png 就可以用 https://fastly.jsdelivr.net/gh/tinfy/blog-cdn/img/52188749.png 这个链接来访问。
使用 PicGo 工具
如果只是用来做图床的话,强烈推荐使用 PicGo 工具,可以快速上传文件到 GitHub 仓库。只要在 GitHub 中新建一个仓库后,然后在 PicGo 中添加一些配置就能轻松上传图片资源。(PicGo 也能上传其他类型的文件)
PicGo 的 GitHub 仓库地址:https://github.com/Molunerfinn/PicGo
生成 Token
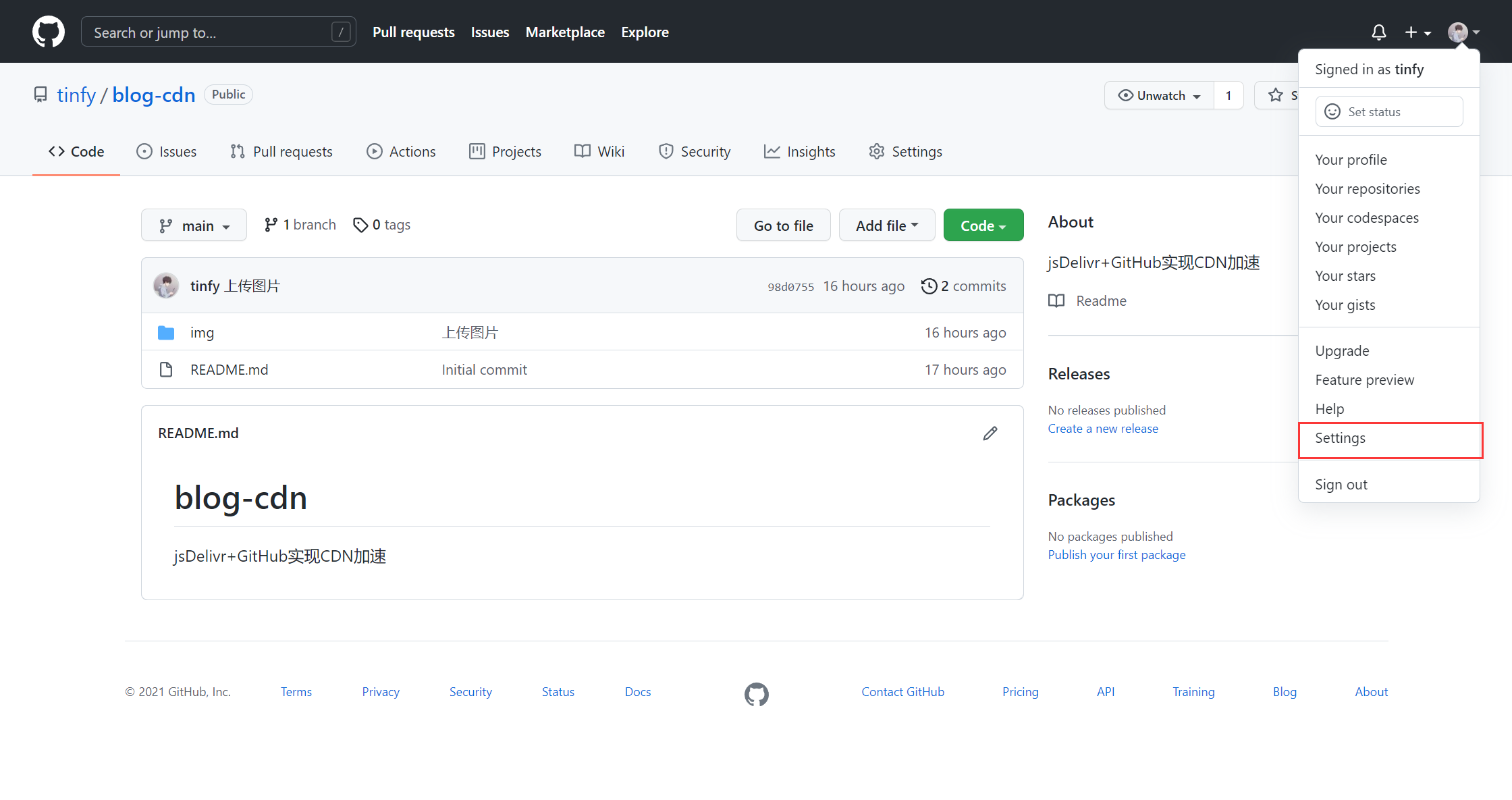
新建一个仓库后,点击右上角的头像,选择 Settings。

选择 Developer settings。
fastly.jsdelivr
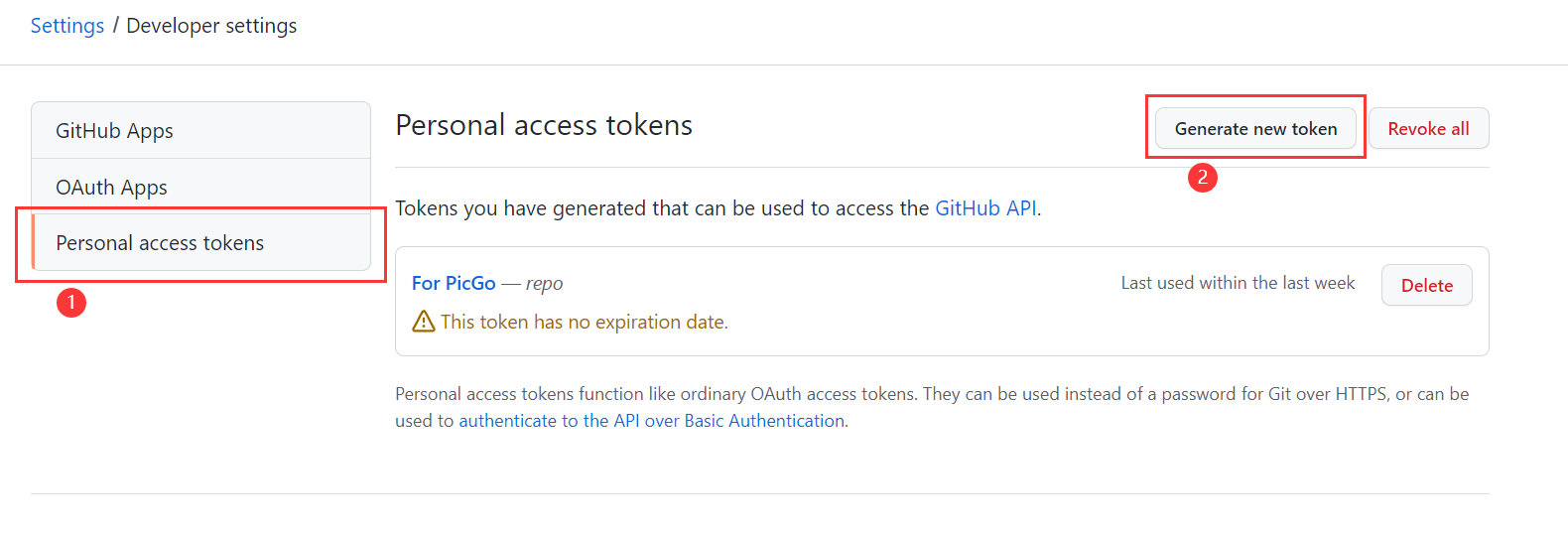
进入到 Developer settings 页面后,选择 Personal access tokens,点击 Generate new token。

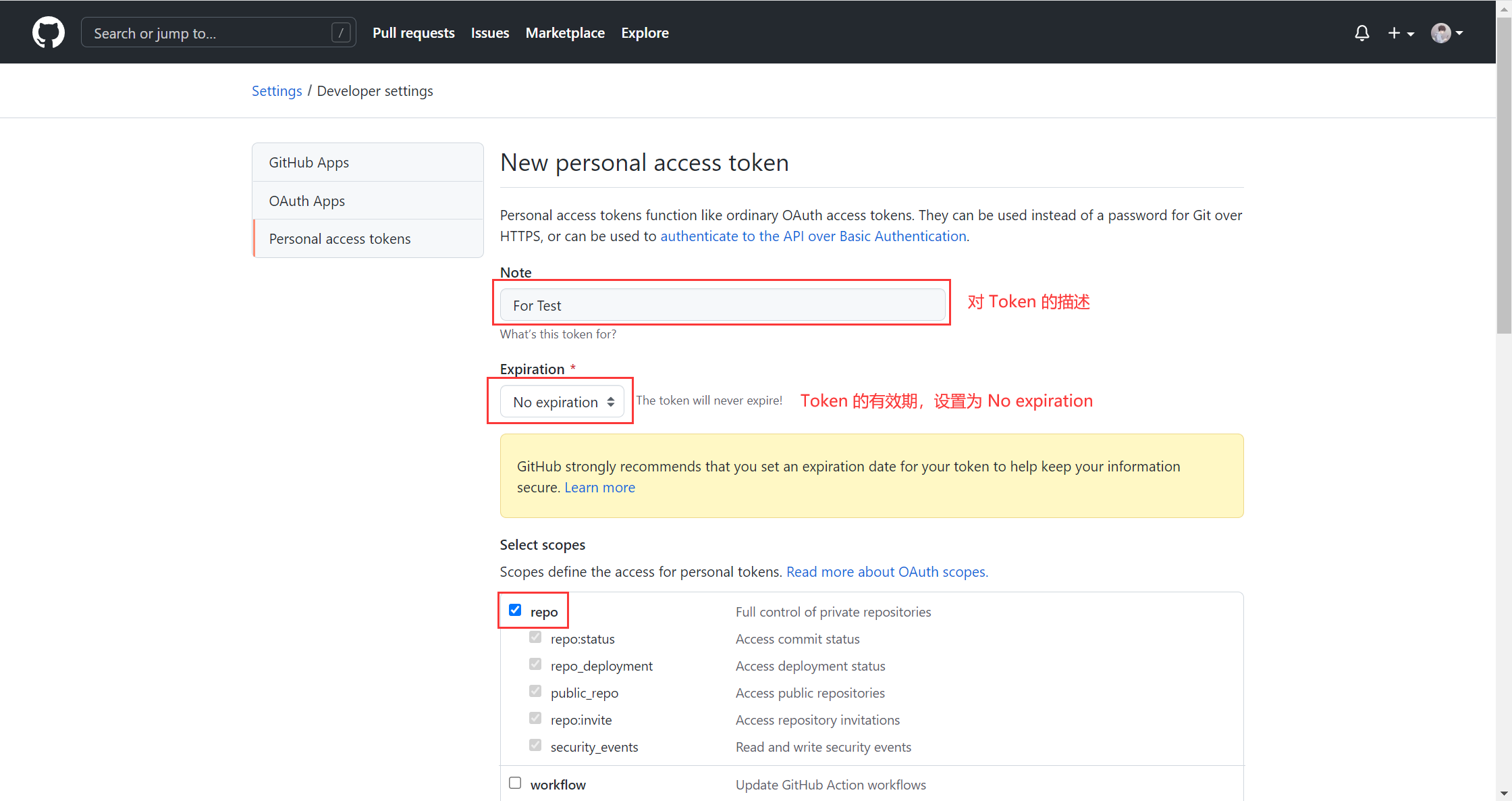
在 Note 里面写对 Token 的描述,Expiration 选择 No Expiration,勾选 repo,然后点击下面绿色的 Generate token 按钮。

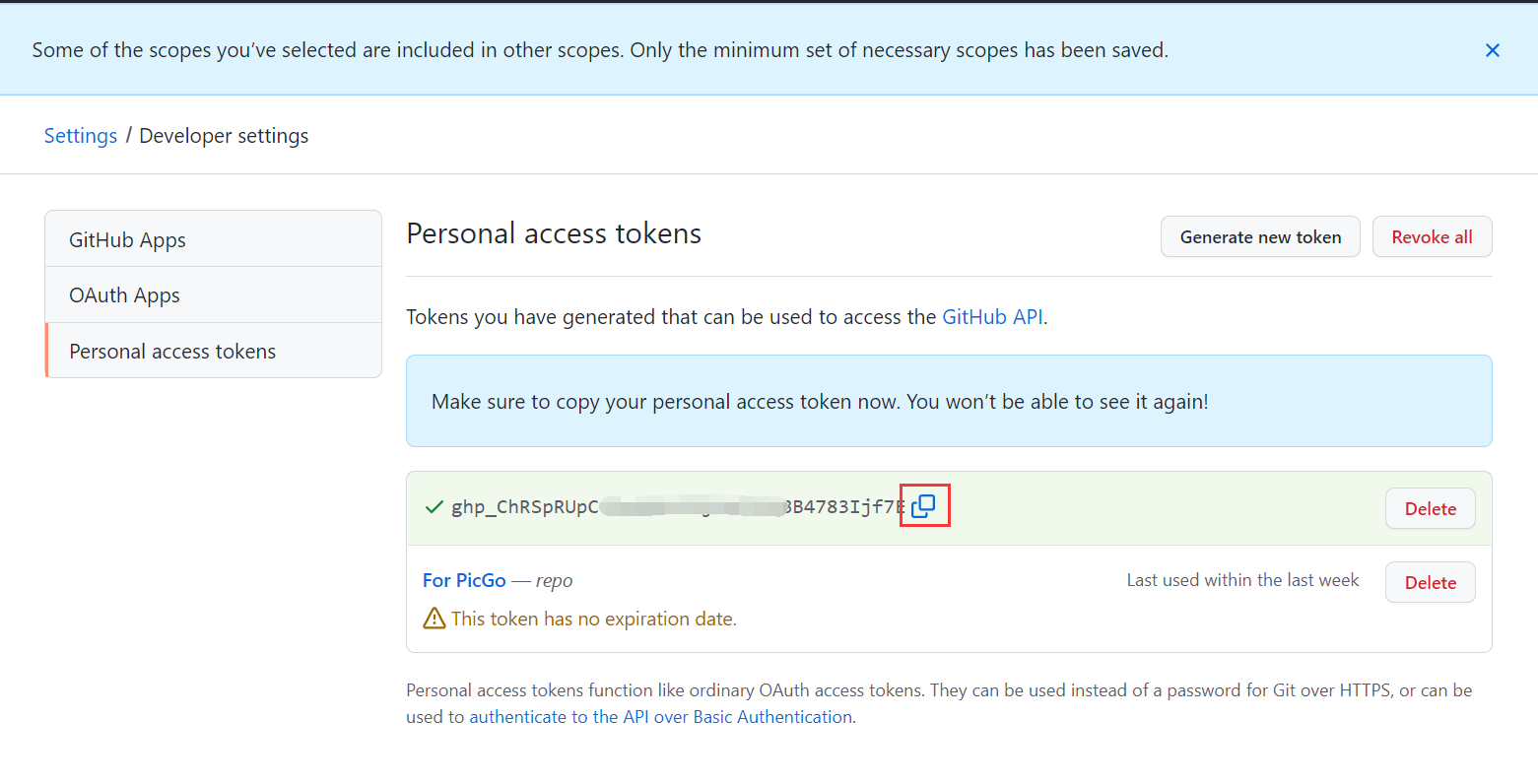
最后把这一段 token 复制出来,注意:这个 token 生成后只会显示一次,可以找个地方保存起来。

配置 PicGo
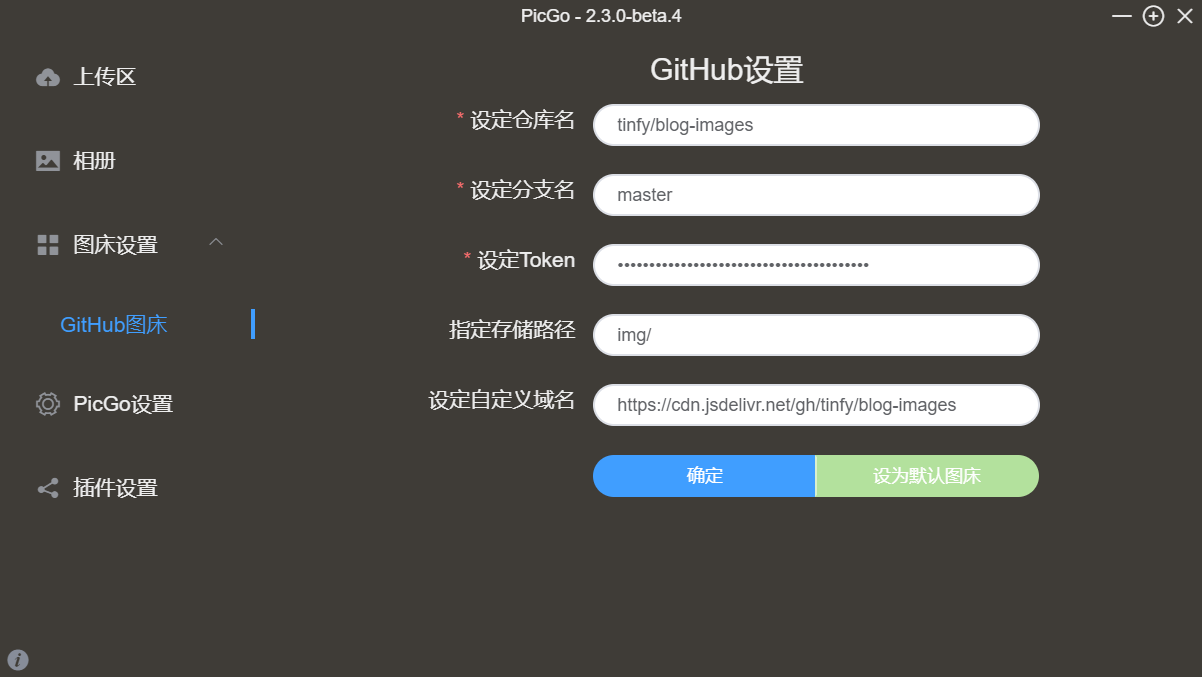
打开 PicGo,找到图床设置里面的 GitHub图床,在这里默认会显示所有支持的图床,可以在 PicGo设置里面把其他的图床给取消掉,只显示 GitHub图床。
仓库名的格式为 用户名/仓库名,分支名为默认分支,一般为 main,存储路径为图片在仓库中的路径,自定义域名的格式为 https://fastly.jsdelivr.net/gh/GitHub用户名/仓库名,点击设置为默认图床。设置完成后,在上传区,就可以把图片资源快速地上传到 GitHub 中了。

在 Typora 中配置 PicGo
对于写博客的人来说,Typora 这个软件肯定不陌生,在 Typora 中还内置了 PicGo,在 PixGo 里面配置好后,把图片复制进来就可以直接上传到 GitHub图床中
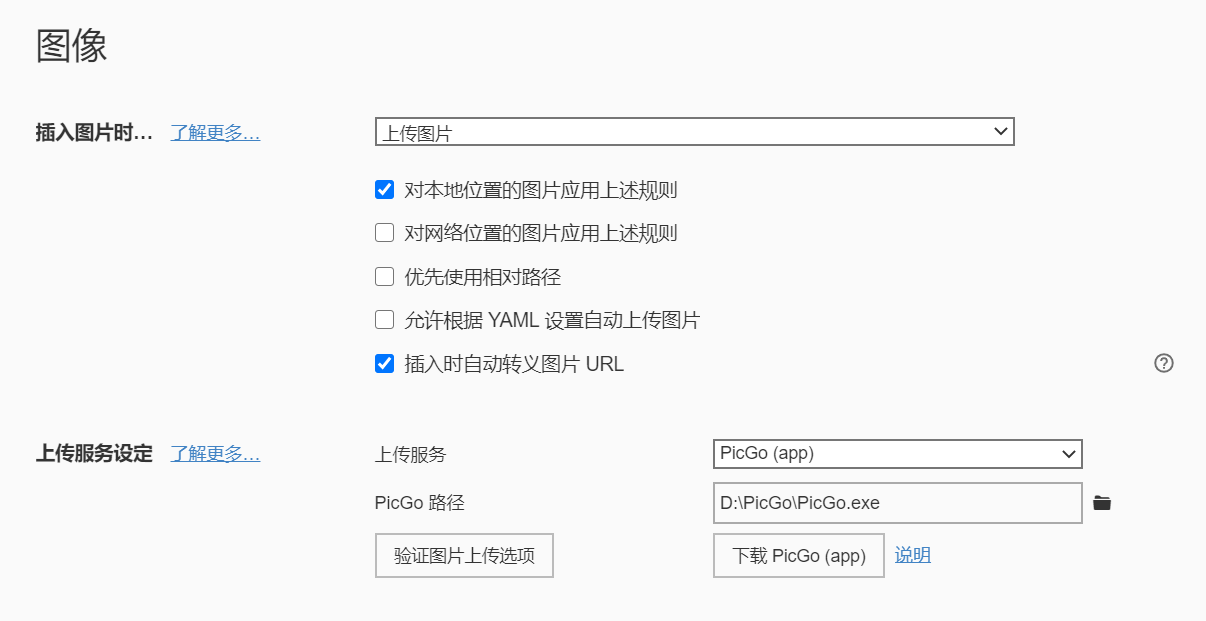
点击 文件 => 偏好设置,选择 图像 ,打开下面的界面:
“插入图片时…” 右边的下拉框中选择 上传图片,勾上 插入时自动转义图片URL,上传服务选择 PicGo(app),PicGo 路径选择 PicGo.exe 所在的路径。
设置完成后可以点击 验证图片上传选项 按钮,测试图片能否上传成功。
现在用 Typora 就可以很愉快地编写 md 文档了。