textContent和innerText的区别
Node接口的textContent属性表示一个节点以及它的子节点的文本内容。
实例
下面是一个HTML片段:
<div id="divA">This is <span>some</span> text!</div>通过textContent获取元素的文本内容:
let text = document.getElementById('divA').textContent;
console.log(text); //This is some text!或者设置元素的文本内容:
document.getElementById('divA').textContent = 'This text is different!';
// 现在#divA的HTML变为:
// <div id="divA">This text is different!</div>textContent属性的值有以下几种情况:
如果节点是
document或DOCTYPE,则textContent返回null。要获取整个文档的文本和
CDATA数据,可以使用document.documentElement.textContent。如果该节点是
CDATA section、注释、处理指令(processing instruction)或文本节点(text node),则textContent返回该节点内部的文本内容,即Node.nodeValue。对于其他节点类型,
textContent将所有子节点的textContent合并后返回 ,不包括注释和处理指令。(如果节点没有子节点,则返回一个空字符串。)
在一个节点上设置textContent属性将删除该节点的所有子节点,并替换为一个具有给定值的文本节点。
和innerText的区别
Node.textContent和HTMLElement.innerText虽然名字看起来很相似,但有重要的不同之处:
textContent获取所有元素的内容,包括<script>和<style>元素,而innerText只展示给人看的元素。也就是说textContent会获取到<script>标签里的js代码和<style>标签里的css代码。textContent返回节点中的每个元素。相反,innerText受 CSS 样式的影响,不会返回隐藏元素的文本。- 此外,由于
innerText受CSS`样式的影响,它会触发回流(reflow)去确保是最新的计算样式。(回流在计算上可能会很昂贵,因此应尽可能避免。)
- 此外,由于
- 与
textContent不同,在IE11及以下版本中修改innerText不仅会移除当前元素的子节点,而且还会永久性地破坏所有后代文本节点。在之后不可能再次将节点再次插入到任何其他元素或同一元素中。
和innerHTML的区别
正如其名称,Element.innerHTML返回HTML。通常,为了在元素中检索或写入文本,人们使用innerHTML,但是textContent通常具有更好的性能,因为文本不会被解析为HTML。
而且,使用textContent可以防止XSS攻击。
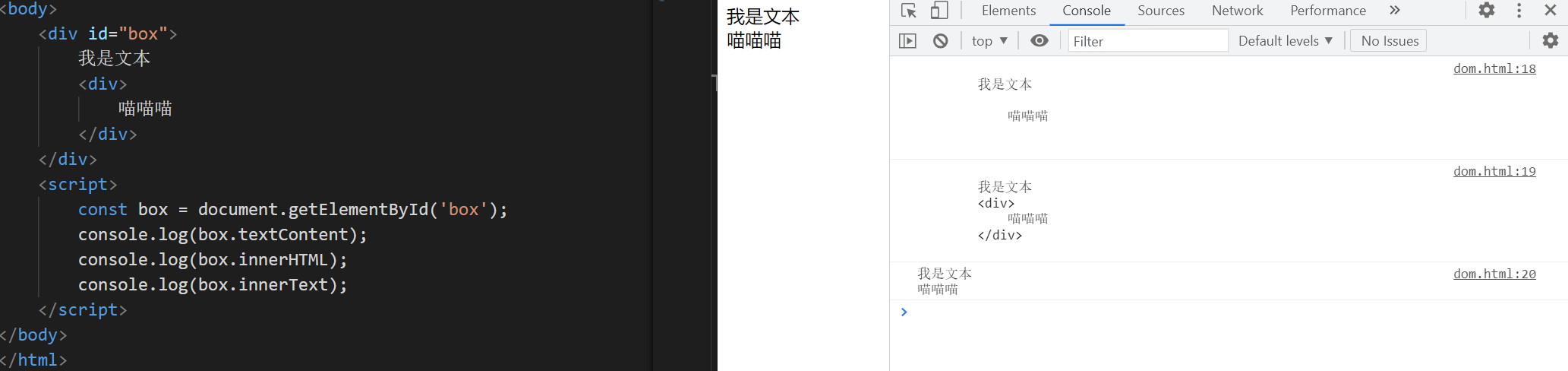
实例演示

从上面的例子可以看到,textContent和innerText一样只会获取到标签内的文本,同时textContent还会返回所有的换行和空格。
innerHtml能获取到标签内的所有内容(标签以及文本),也会返回所有的换行和空格。
参考资料:https://developer.mozilla.org/zh-CN/docs/Web/API/Node/textContent