Node.js安装教程
前往 Node.js官网 下载
.msi文件,一路点击 next 即可顺利安装。安装完成后,会自动添加环境变量。
windows + R再输入cmd进入命令行,输入node -v,可以打印出 node.js 的版本,说明安装成功。
node.js 是自带npm的,输入npm -v可以查看 npm 的版本。在 nodejs 安装目录下(默认为 C 盘,我把路径修改为了
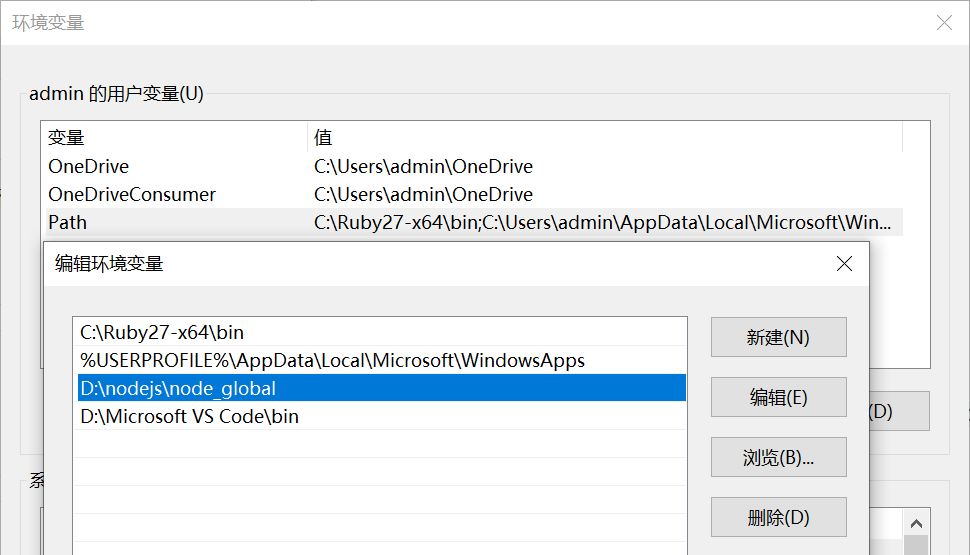
D:\nodejs),新建两个文件夹:node_cache,node_global,创建完后,在命令窗口中输入如下命令:npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"进入电脑的环境变量属性,把用户变量里的 Path 变量中的 nodejs 默认的路径改为:
D:\nodejs\node_global,如果 Path 变量里没有对应的值则点击“新建”,把D:\nodejs\node_global添加进去。

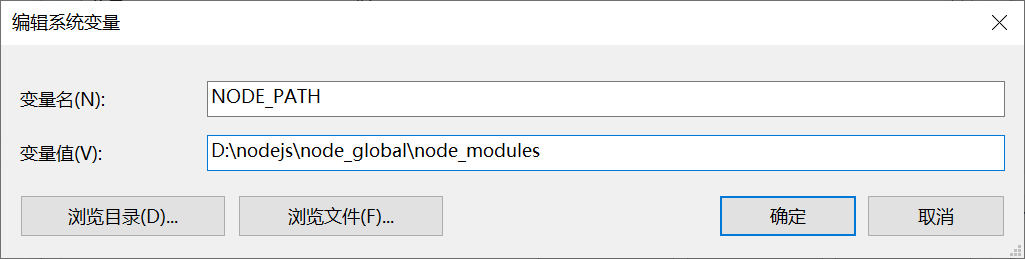
新增一个系统变量,变量名为:
NODE_PATH,变量值为:D:\nodejs\node_global\node_modules,设置如图所示:

安装 cnpm,设置为国内的镜像,以后安装模块使用 cnpm 命令可以加快下载速度:
npm install -g cnpm --registry=https://registry.npmmirror.com使用 cnpm 命令尝试安装 express 模块:
cnpm install express -g如果使用 cnpm 命令安装失败,提示 cnpm 不是内部或外部命令,需要把
D:\nodejs\node_global添加到环境变量中。用户变量和系统变量的区别:1.用户变量只对当前用户有效 2.系统变量对所有用户有效
另外需要注意的是:环境变量没有区分大小写,例如path跟PATH是一样的
npm 的配置文件路径:
C:\Users\<UserName>\.npmrc,打开这个文件,可以看到里面的配置如下:
prefix=D:\nodejs\node_global
cache=D:\nodejs\node_cache