Vue Devtools安装教程
- 前往vue-devtools下载压缩包,解压,打开命令窗口。
- 进入解压后的文件夹安装依赖包,输入如下命令:
npm install - 编译项目文件,输入如下命令:
npm run build出现的问题:在编译项目文件时,有报错:
这是因为安装的是最新的分支,是测试的分支,重新下载v5.1.1分支,成功解决。20 error code ELIFECYCLE 21 error errno 1 22 error vue-devtools@5.3.3 build: `cd packages/shell-chrome && cross-env NODE_ENV=production webpack --progress --hide-modules` 22 error Exit status 1 23 error Failed at the vue-devtools@5.3.3 build script. 23 error This is probably not a problem with npm. There is likely additional logging output above. 24 verbose exit [ 1, true ] - 进入
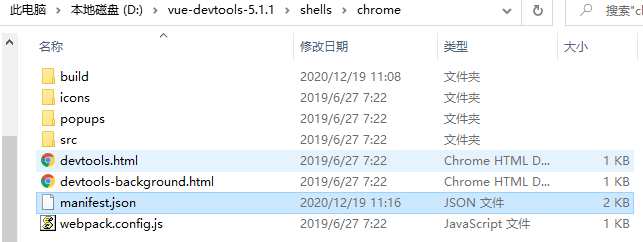
vue-devtool\shells\chrome目录,打开manifest.json文件,如下图:
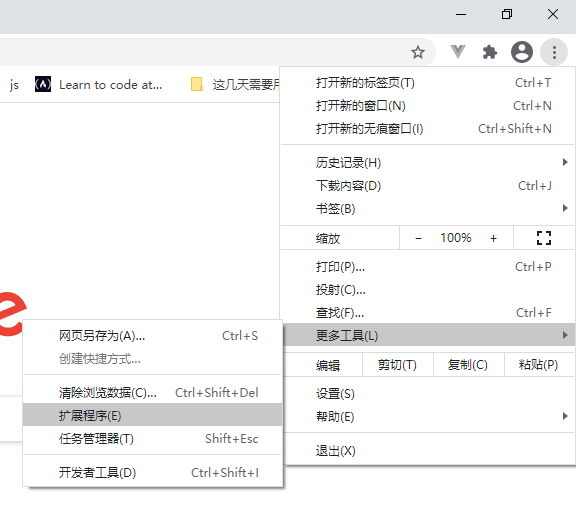
修改persistent属性修改为true:"background": { "scripts": [ "build/background.js" ], "persistent": true }, - 打开谷歌浏览器,按照如下操作,打开扩展程序。

- 加载已解压的扩展程序,选择
vue-devtools\shells\chrome,点击确认,看到如下图标,即安装成功。