Vue2.x生命周期钩子
Vue实例的生命周期:Vue实例从创建、运行到销毁的各个阶段,就统称为生命周期。
生命周期钩子:在生命周期各个阶段中会执行的函数,叫做生命周期钩子。
创建阶段的生命周期钩子
- beforeCreate:初始化了一个Vue的实例,但此时data和methods还没有被初始化
- created:此时data和methods已经初始化好了。可以在这里发起ajax请求
- beforeMount:模板在内存中已经编译好了,但未挂载到页面中
- mounted:此时,编译好的模板已经挂载在了页面中。可以在这里对DOM进行操作
实例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue.js"></script>
</head>
<body>
<div id="app"></div>
<script>
var vm = new Vue({
el: "#app",
data: {
name: "tom"
},
// 这个钩子函数执行时,data和methods还未初始化,所以打印出来的是undefined
beforeCreate() {
console.log("01 beforeCreated " + this.name);
},
created() {
console.log("02 created " + this.name);
},
beforeMount() {
console.log("03 beforeMounted " + this.name);
},
mounted() {
console.log("04 mounted " + this.name);
}
});
</script>
</body>
</html>打印结果:

运行阶段的生命周期钩子
- beforeUpdate:data里面的数据改变时,执行这个函数。此时data里面的数据是新的,但页面上显示的数据还是旧的,因为此时还没有重新渲染DOM节点
- updated:此时data和页面上显示的数据都是新的,DOM树已经重新渲染完成
实例演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="updateMsg">更新</button>
<p>{{msg}}</p>
</div>
<script>
new Vue({
el: "#app",
data: {
msg: "hello"
},
methods: {
updateMsg() {
this.msg = "world";
}
},
beforeUpdate() {
console.log("beforeUpdate " + this.msg);
console.log("DOM节点中的数据:" + document.getElementsByTagName("p")[0].innerText);
},
updated() {
console.log("updated " + this.msg);
console.log("DOM节点中的数据:" + document.getElementsByTagName("p")[0].innerText);
}
});
</script>
</body>
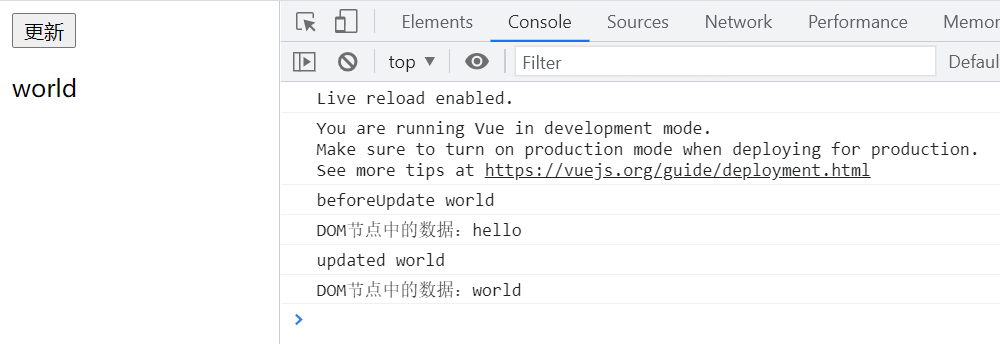
</html>点击更新按钮后的打印结果:

销毁阶段的生命周期钩子
- beforeDestroy:实例被销毁之前执行,此时实例还处于可用的状态
- destroyed:此时实例已经被完全销毁了
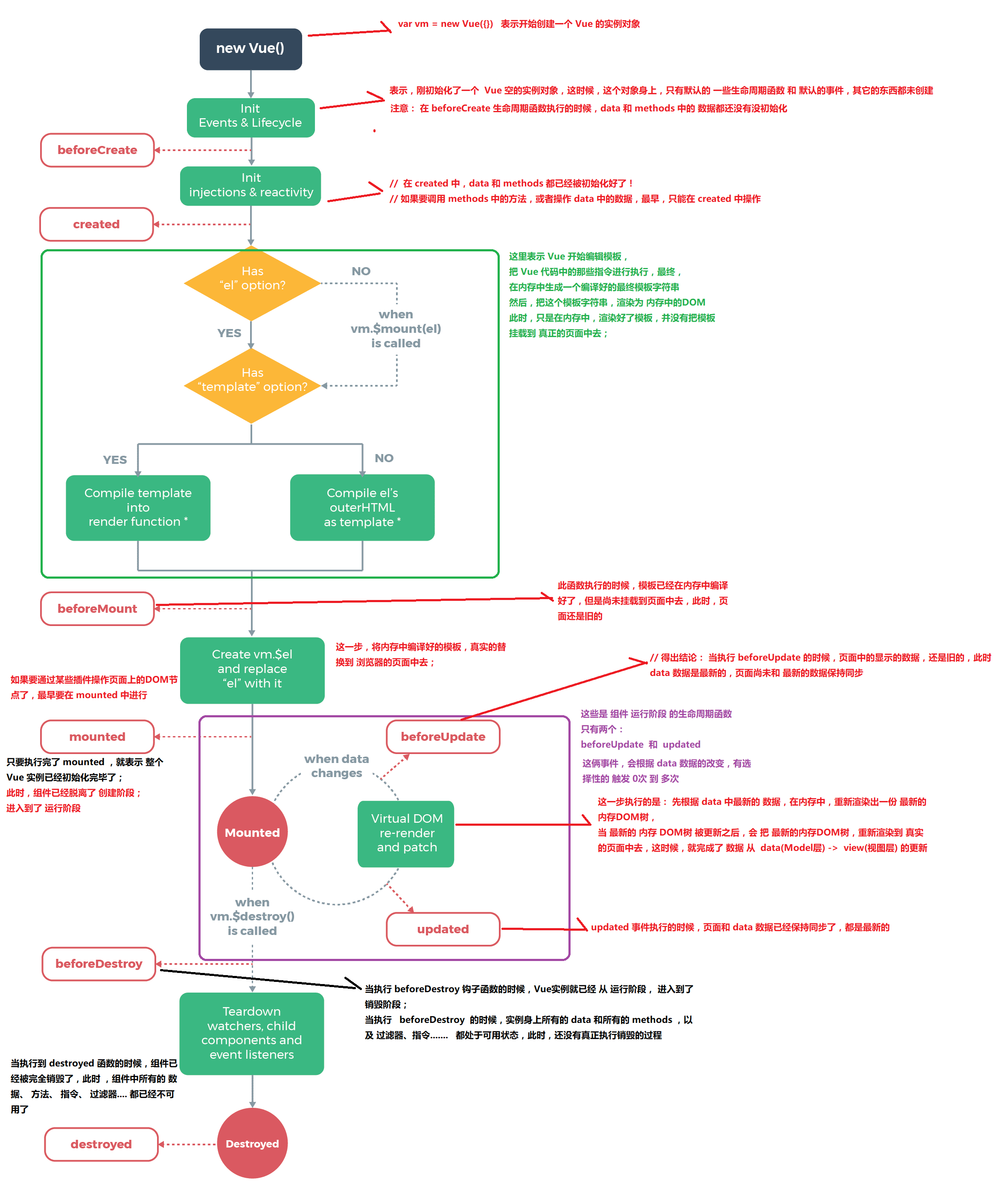
生命周期图示

生命周期函数执行顺序
加载渲染:父beforeCreate => 父created => 父beforeMount => 子beforeCreate => 子created => 子beforeMount => 子mounted => 父mounted
子组件更新:父beforeUpdate => 子beforeUpdate => 子updated => 父updated
父组件更新:父beforeUpdate => 父updated
销毁:父beforeDestroy => 子beforeDestroy => 子destroyed => 父destroyed