跨域资源共享(CORS)的原理与实现
简介
跨域资源共享(Cross-Origin Resource Sharing)是W3C的一个标准,定义了在必须访问跨源资源时,浏览器和服务器应该如何沟通。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成的,不需要用户参与。对于前端开发者来说,CORS通信与Ajax通信没有差别,代码完全一样。浏览器一旦发现Ajax请求跨源,就会自动添加一个Origin头信息,有时还会多发一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
简单请求
如果满足下面所有的条件,就属于简单请求:
请求方法时以下三种方法之一:
- HEAD
- GET
- POST
HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Content-Type的值只限于这三个:text/plain、multipart/form-data、application/x-www-form-urlencoded
比如说,假如站点 http://foo.example 的网页应用想要访问 http://bar.other 的资源。http://foo.example 的网页中可能包含类似于下面的 JavaScript 代码:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/public-data/';
function callOtherDomain() {
if(invocation) {
invocation.open('GET', url, true);
invocation.onreadystatechange = handler;
invocation.send();
}
}客户端和服务器之间使用 CORS 首部字段来处理权限:

请求头部(部分)
GET /resources/public-data/ HTTP/1.1
Origin: http://foo.example
响应头部(部分)
HTTP/1.1 200 OK
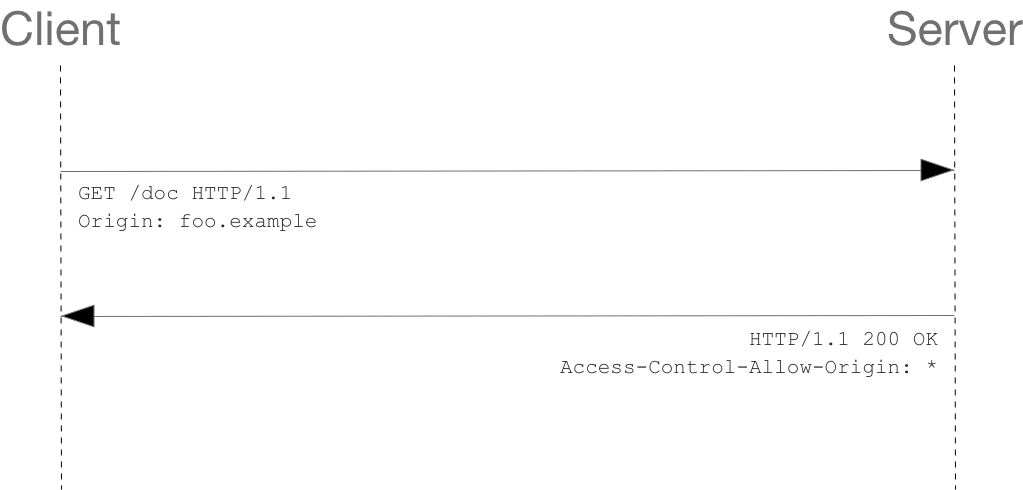
Access-Control-Allow-Origin: *对于简单请求,浏览器在发起CORS请求时,会在请求头中自动添加一个Origin字段。上面的请求头部信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
如果Origin指定的域名在许可范围内,在服务器返回的响应中,会携带一个响应首部字段Access-Control-Allow-Origin。Access-Control-Allow-Origin的值如果是一个*,表示该资源可以被任意外域访问。如果服务器仅允许来自http://foo.example 的访问,则首部字段的内容如下:
Access-Control-Allow-Origin: http://foo.example预检请求
与前述简单请求不同,“需预检的请求”要求必须首先使用 OPTIONS方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。”预检请求“的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响。
如下是一个需要执行预检请求的 HTTP 请求:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/post-here/';
var body = '<?xml version="1.0"?><person><name>Arun</name></person>';
function callOtherDomain(){
if(invocation)
{
invocation.open('POST', url, true);
invocation.setRequestHeader('X-PINGOTHER', 'pingpong');
invocation.setRequestHeader('Content-Type', 'application/xml');
invocation.onreadystatechange = handler;
invocation.send(body);
}
}
......上面的代码使用 POST 请求发送一个 XML 文档,该请求包含了一个自定义的请求首部字段(X-PINGOTHER: pingpong)。另外,该请求的 Content-Type 为 application/xml。因此,该请求需要首先发起“预检请求”。

预检请求头部(部分)
OPTIONS /resources/post-here/ HTTP/1.1
Origin: http://foo.example
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
预检响应头部(部分)
HTTP/1.1 200 OK
Access-Control-Allow-Origin: http://foo.example
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
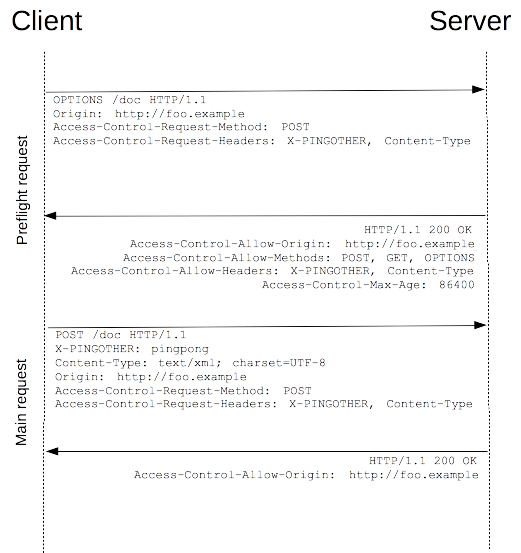
Access-Control-Max-Age: 86400浏览器检测到,从 JavaScript 中发起的请求需要被预检。从上面的报文中,我们发送了一个使用 OPTIONS 方法的“预检请求”。 OPTIONS 是 HTTP/1.1 协议中定义的方法,用以从服务器获取更多信息。该方法不会对服务器资源产生影响。 预检请求中同时携带了下面两个首部字段:Access-Control-Request-Method、Access-Control-Request-Headers。
在预检请求头中,首部字段 Access-Control-Request-Method告知服务器,实际请求将使用 POST 方法。首部字段 Access-Control-Request-Headers告知服务器,实际请求将携带两个自定义请求首部字段:X-PINGOTHER 与 Content-Type。服务器据此决定,该实际请求是否被允许。
在预检响应头中,首部字段Access-Control-Allow-Methods表明服务器允许客户端使用 POST, GET 和 OPTIONS 方法发起请求。首部字段 Access-Control-Allow-Headers 表明服务器允许请求中携带字段 X-PINGOTHER 与 Content-Type。
最后,首部字段 Access-Control-Max-Age 表明该响应的有效时间为 86400 秒,也就是 24 小时。在有效时间内,浏览器无须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果该首部字段的值超过了最大有效时间,将不会生效。
预检请求完成之后,发送实际请求:
请求头部(部分)
POST /resources/post-here/ HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
X-PINGOTHER: pingpong
Content-Type: text/xml; charset=UTF-8
Origin: http://foo.example
响应头部(部分)
HTTP/1.1 200 OK
Access-Control-Allow-Origin: http://foo.example附带身份凭证的请求
对于一般跨源请求,浏览器不会发送身份凭证信息。如果要发送凭证信息,需要设置 XMLHttpRequest 的某个特殊标志位。
本例中,http://foo.example 的某脚本向 http://bar.other 发起一个GET 请求,并设置 Cookies:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/credentialed-content/';
function callOtherDomain(){
if(invocation) {
invocation.open('GET', url, true);
invocation.withCredentials = true;
invocation.onreadystatechange = handler;
invocation.send();
}
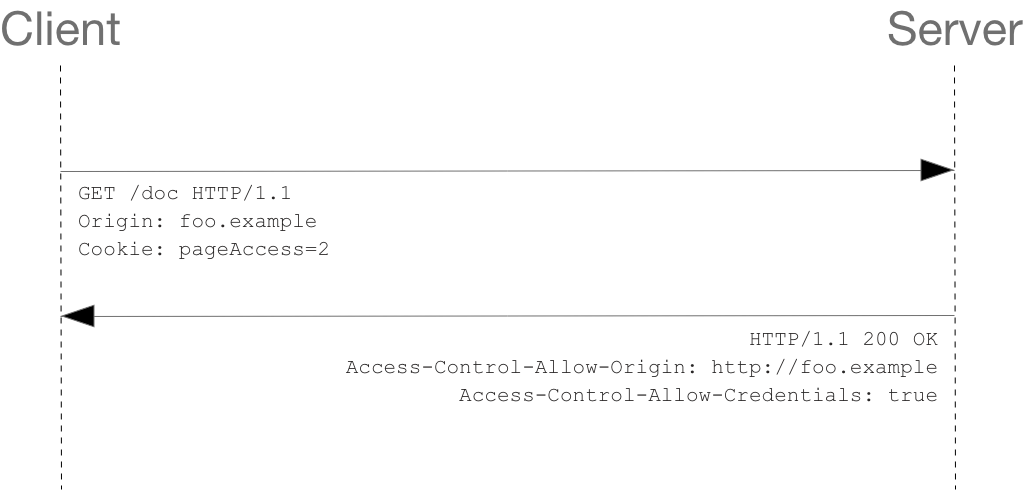
}第 7 行将 XMLHttpRequest 的 withCredentials 标志设置为 true,从而向服务器发送 Cookies。因为这是一个简单 GET 请求,所以浏览器不会对其发起“预检请求”。但是,如果服务器端的响应中未携带 Access-Control-Allow-Credentials: true ,浏览器将不会把响应内容返回给请求的发送者。

注意:对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“*”。
这是因为请求的首部中携带了 Cookie 信息,如果 Access-Control-Allow-Origin 的值为“*”,请求将会失败。而将 Access-Control-Allow-Origin 的值设置为 http://foo.example,则请求将成功执行。
HTTP请求首部字段
下面列出的是在发起跨源请求时会用到的请求首部字段:
Origin字段表明预检请求或实际请求的源站。
Origin: <origin>Access-Control-Request-Method字段用于预检请求。其作用是,将实际请求所使用的 HTTP 方法告诉服务器。
Access-Control-Request-Method: <method>Access-Control-Request-Headers字段用于预检请求。其作用是,将实际请求所携带的首部字段告诉服务器。
Access-Control-Request-Headers: <field-name>[, <field-name>]*HTTP响应首部字段
下面列出的是在发起跨源请求时会用到的响应首部字段:
Access-Control-Allow-Origin字段表明允许访问该资源的外域URL。
Access-Control-Allow-Origin: <origin> | *Access-Control-Expose-Headers字段用于设置浏览器允许访问的响应头。
在跨源访问时,XMLHttpRequest对象的getResponseHeader()方法只能拿到一些最基本的响应头,Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma,如果要访问其他头,则需要服务器设置本响应头。
Access-Control-Expose-Headers: X-My-Custom-Header, X-Another-Custom-HeaderAccess-Control-Max-Age字段用于指定预检请求在多少秒内有效。
Access-Control-Max-Age: <delta-seconds>Access-Control-Allow-Credentials字段用于在附带身份凭证的请求中,设置浏览器是否把响应内容返回给请求的发送者。
Access-Control-Allow-Credentials: trueAccess-Control-Allow-Methods字段用于预检请求的响应。其指明了实际请求所允许使用的 HTTP 方法。
Access-Control-Allow-Methods: <method>[, <method>]*Access-Control-Allow-Headers字段用于预检请求的响应。其指明了实际请求中允许携带的首部字段。
Access-Control-Allow-Headers: <field-name>[, <field-name>]*CORS的具体实现
前端使用了vue和vue-source,服务器端通过Node.js和Express来提供HTTP服务。
浏览器端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue.js"></script>
<script src="./lib/vue-resource.min.js"></script>
</head>
<body>
<script>
new Vue({
created() {
this.getList();
},
methods: {
getList() {
this.$http.get("http://127.0.0.1:8888/getData").then((response) => {
if(response.status !== 200) {
alert("获取数据失败");
return;
}
this.list = response.body;
console.log(this.list);
});
}
}
});
</script>
</body>
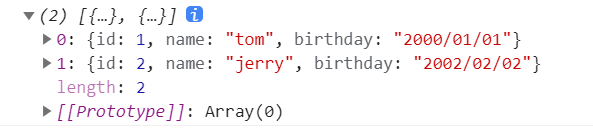
</html>浏览器上的打印结果:

服务器端:
const express = require("express");
const app = express();
app.listen(8888, () => {
console.log("server is running at http://127.0.0.1:8888/");
});
app.all('*', function(req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
next();
})
app.get("/getData", (req, res) => {
let arr = [{
id: 1,
name: "tom",
birthday: "2000/01/01"
}, {
id: 2,
name: "jerry",
birthday: "2002/02/02"
}];
res.send(JSON.stringify(arr));
})参考资料: