理解BFC以及BFC常见的应用
BFC 的概念
BFC(Block Formatting Context,块级格式化上下文):是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
具有 BFC 特性的元素可以看作一个独立的盒子,无论盒子内部的元素布局如何变化,都不会影响到外面的元素。
创建 BFC
满足下面任一条件即可创建 BFC:
- body 根元素
- 浮动元素:(float 属性不为 none)
- 绝对定位元素:(position 属性为 absolute 或 fixed)
- overflow 属性不为 visibility:(hidden,scroll,auto)
- display 属性为 inline-block,table,table-cell,table-caption,flex等
BFC 的应用
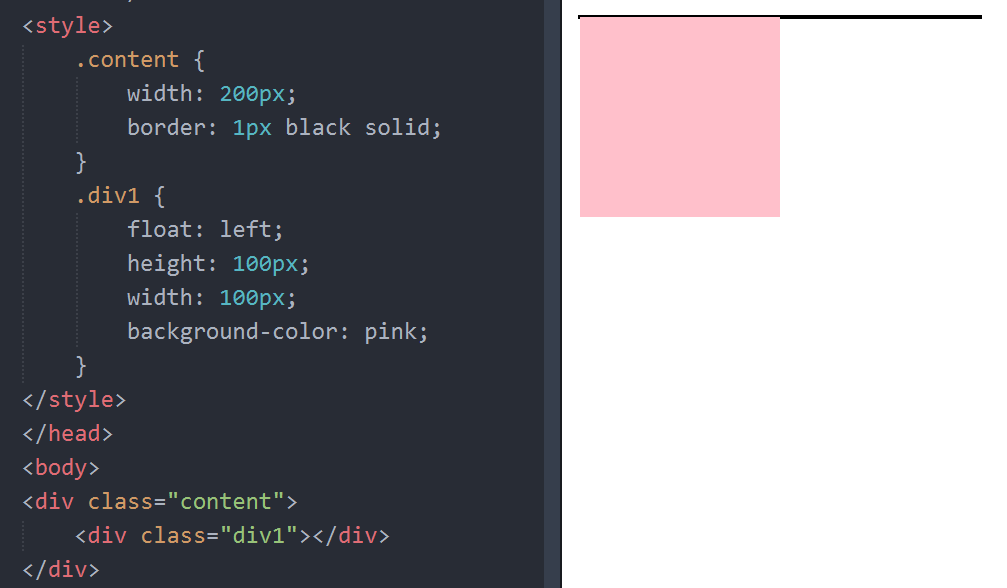
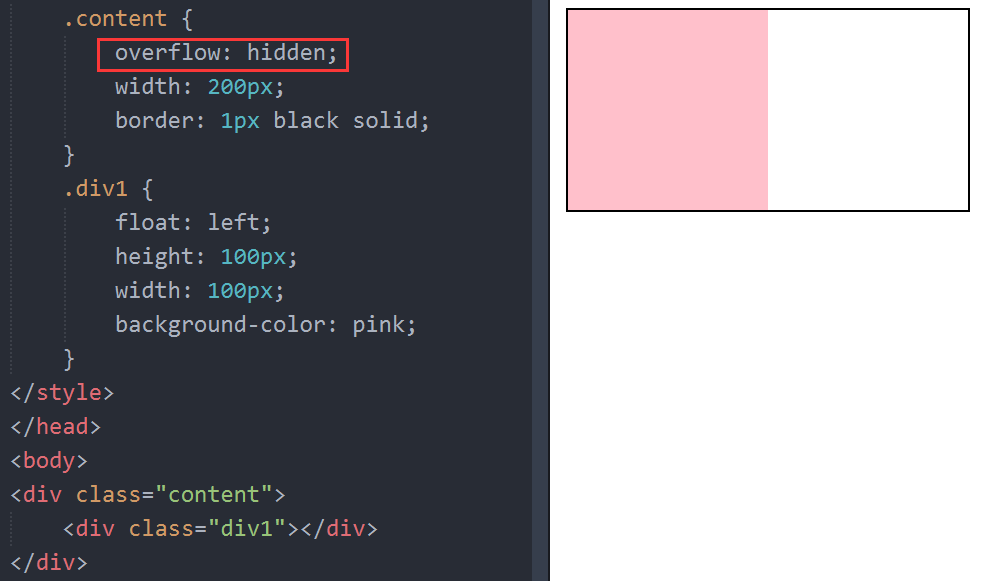
清除浮动
在下面的例子中,由于浮动元素脱离标准文档流,浮动元素不能撑开父元素的高度,所以父元素的高度为上下边框的高度2px。

给父元素添加 overflow: hidden; 后,创建了一个 BFC,父元素会包裹着浮动元素。

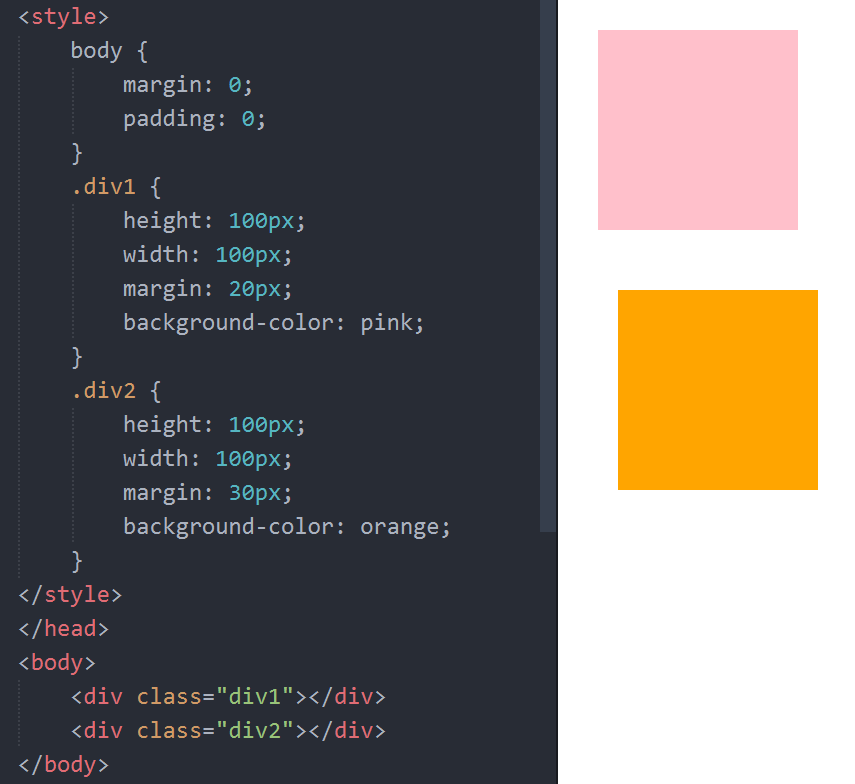
避免 margin 折叠
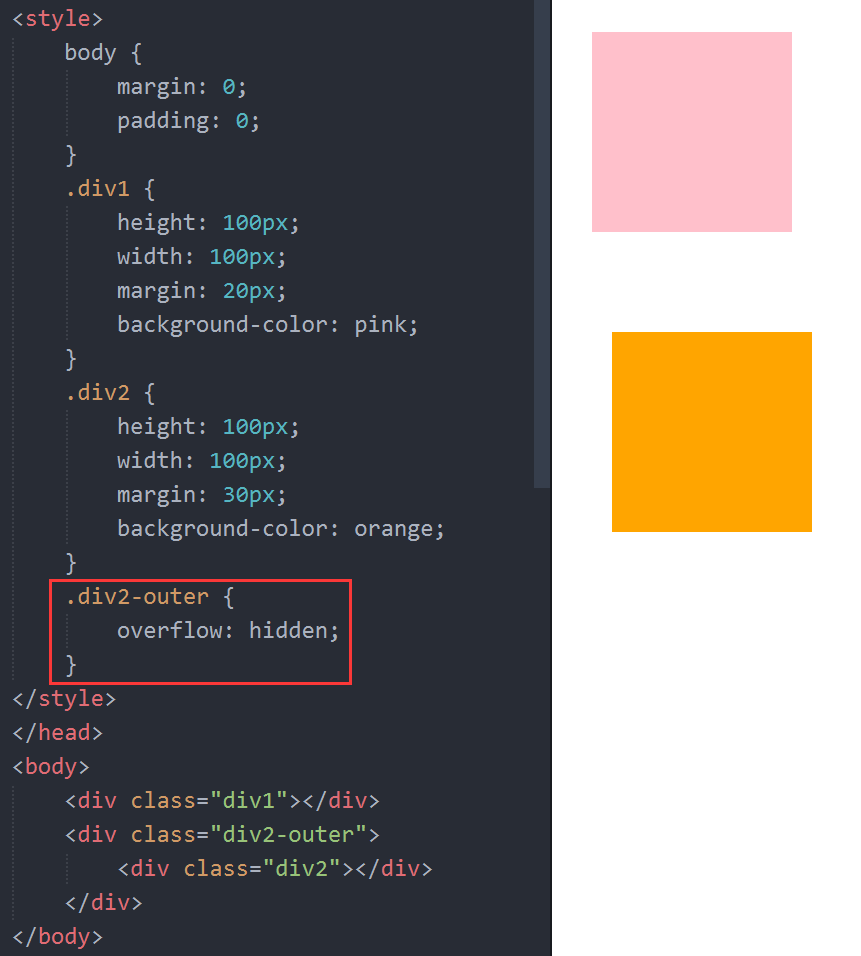
默认情况下,垂直方向上的 margin 会发生折叠,折叠后的值为两者的较大值。下面的例子中,粉色盒子的 margin-bottom 为20px,橙色盒子的 margin-top 为30px,发生折叠后两个盒子之间的margin 为较大值30px。

可以把橙色盒子放到一个新的盒子(div2-outer)里面,给新的盒子添加 overflow: hidden; ,创建一个 BFC,现在两个盒子之间的 margin 值为20px + 30px = 50px,这样就避免了 margin 折叠现象。

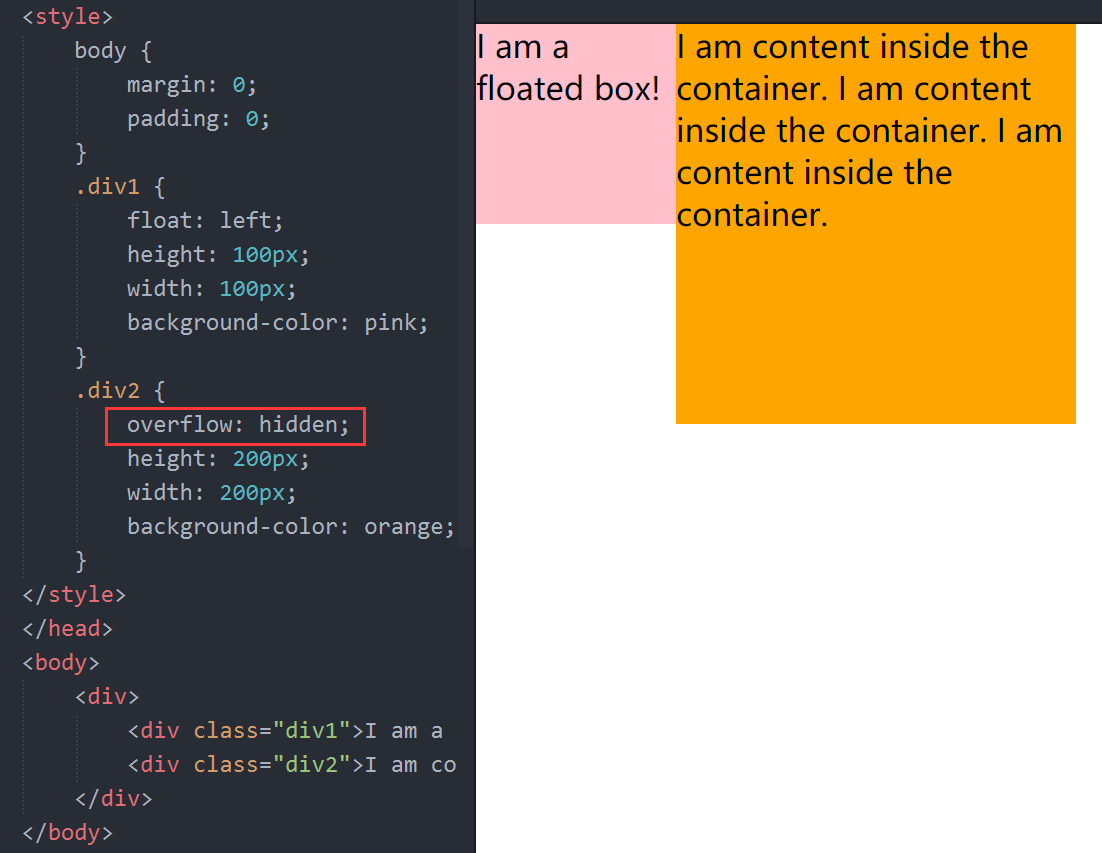
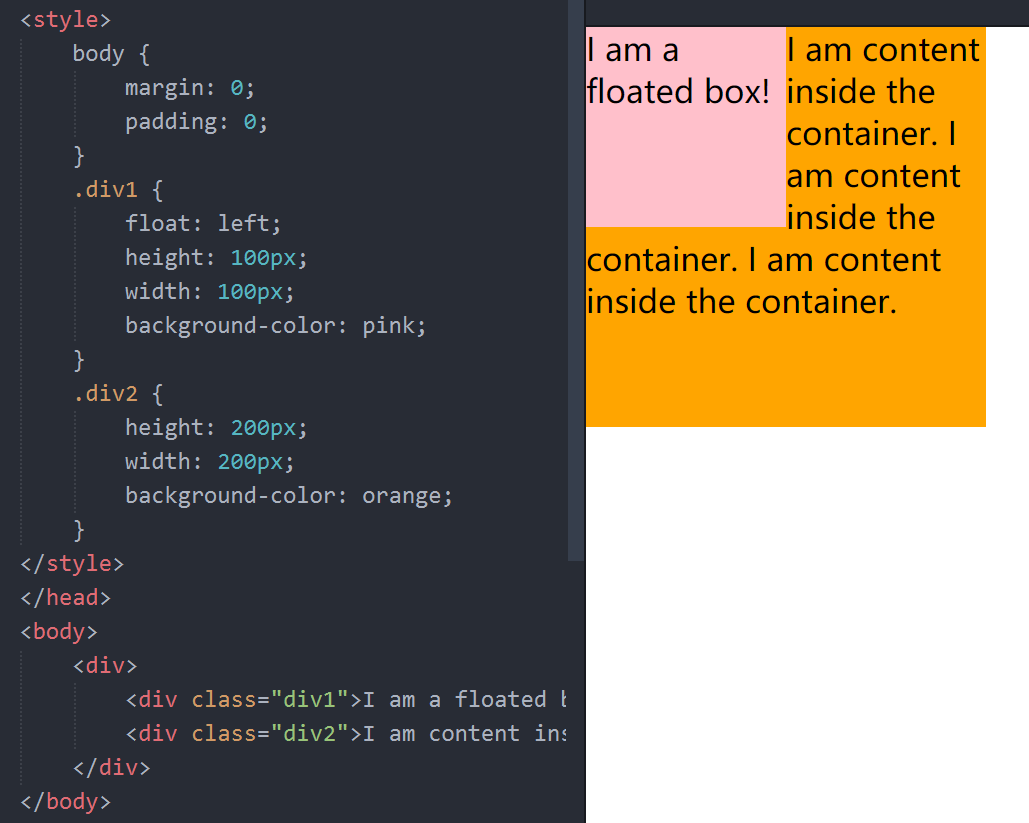
防止元素被浮动元素覆盖
在下面的例子中,粉色盒子为浮动布局,覆盖在橙色盒子上面,橙色盒子里面的文字会环绕着粉色盒子。

如果橙色盒子不想被覆盖,可以给橙色盒子添加 overflow: hidden; ,创建一个 BFC,变为下面的样式: