CSS浮动以及清除浮动的方法
元素分类
在 HTML 中元素可以分为三种:块级元素、行内元素、行内块级元素。
块级元素的特点
- 独自占一行
- 高度、宽度、边距、行高都可以设置
- 如果宽度不设置的话,默认为父元素的宽度100%
常见的块级元素:
<div>,<h标签>,<p>,<li>,<dd>,<dt>,<form>,<table>行内元素的特点
- 相邻的行内元素在一行显示,直到一行排不下了,才会换行
- 高度、宽度、上下边距、行高都不能设置(padding-top,padding-bottom会显示出效果,但不会把高度撑开,对周围元素没有影响)
- 元素的宽度就是包含的文字或图片的宽度,不可改变
常见的行内元素:
<span>,<a>,<img>,<input>,<strong>,<q>行内块级元素的特点
- 和行内元素和行内块级元素在一行显示
- 高度、宽度、边距、行高都可以设置
常见的行内块级元素:
<img>,<input>元素类型的转换
- 转换为块级元素:
display: block; - 转换为行内元素:
display: inline; - 转换为行内块级元素:
display: inline-block;
浮动
元素定义为 float,脱离文档流,不占据位置。后面跟块级元素时,块级元素会占据其位置,所以会产生遮盖块级元素的效果;如果后面跟行内元素,会环绕着float元素。
float 元素的性质
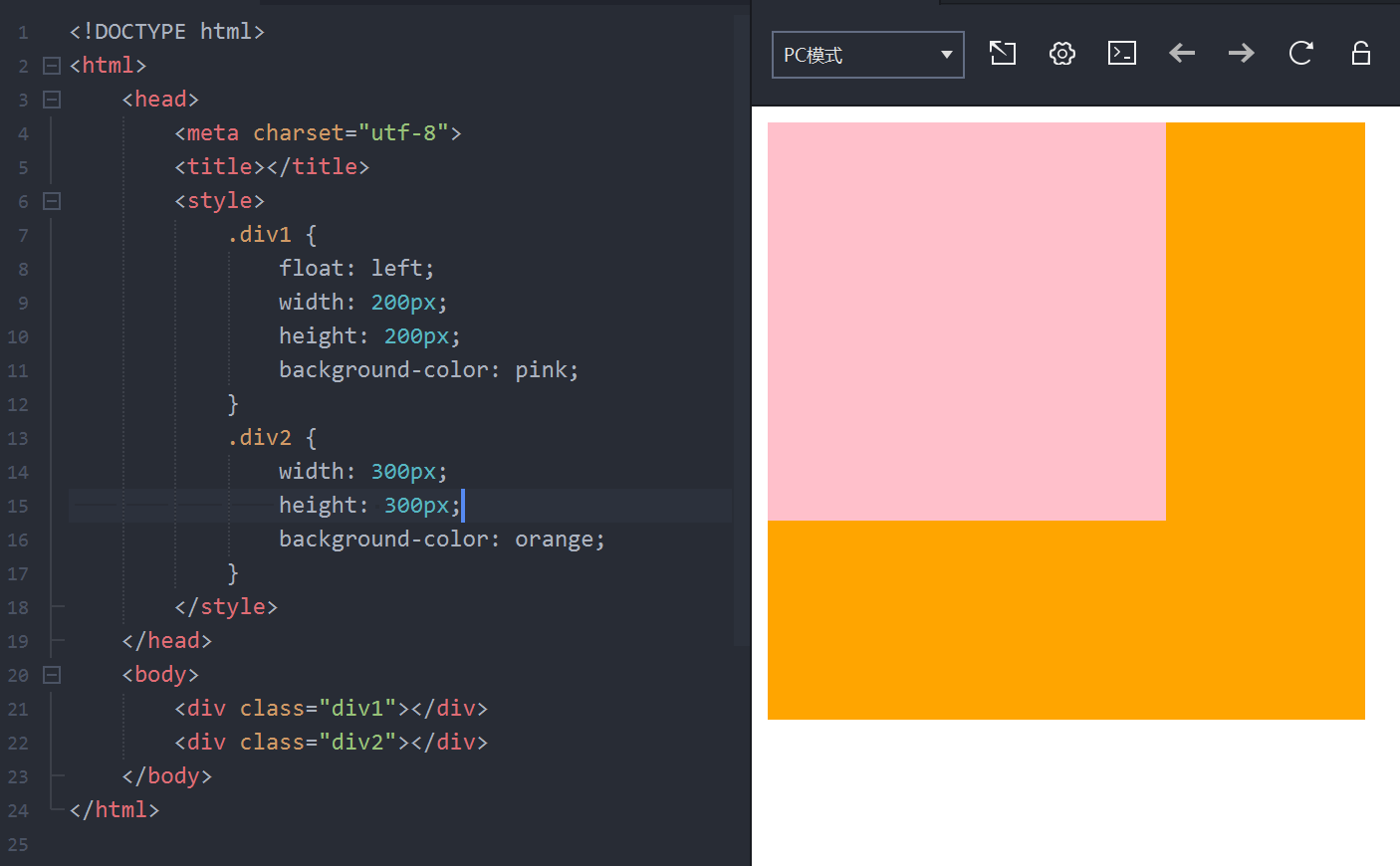
脱离标准文档流
div1 设置为 float 后,脱离文档流,不占据位置,所以 div2 变为了文档流中的第一个盒子。

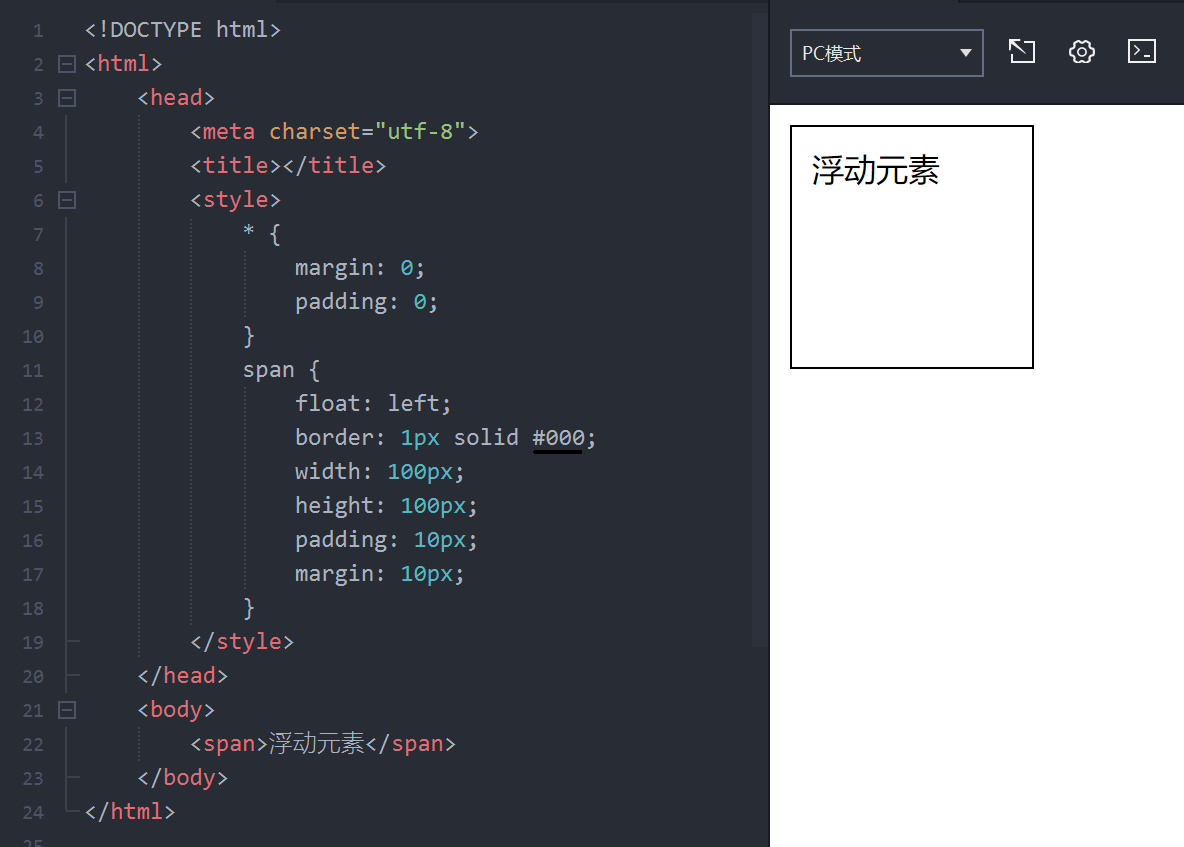
不再区分块级和行内元素
在标准文档流中,span 作为行内元素设置宽高等属性是不生效的。但在设置为 float 后,不再区分块级和行内元素了,也能够设置高度、宽度、边距等属性了。

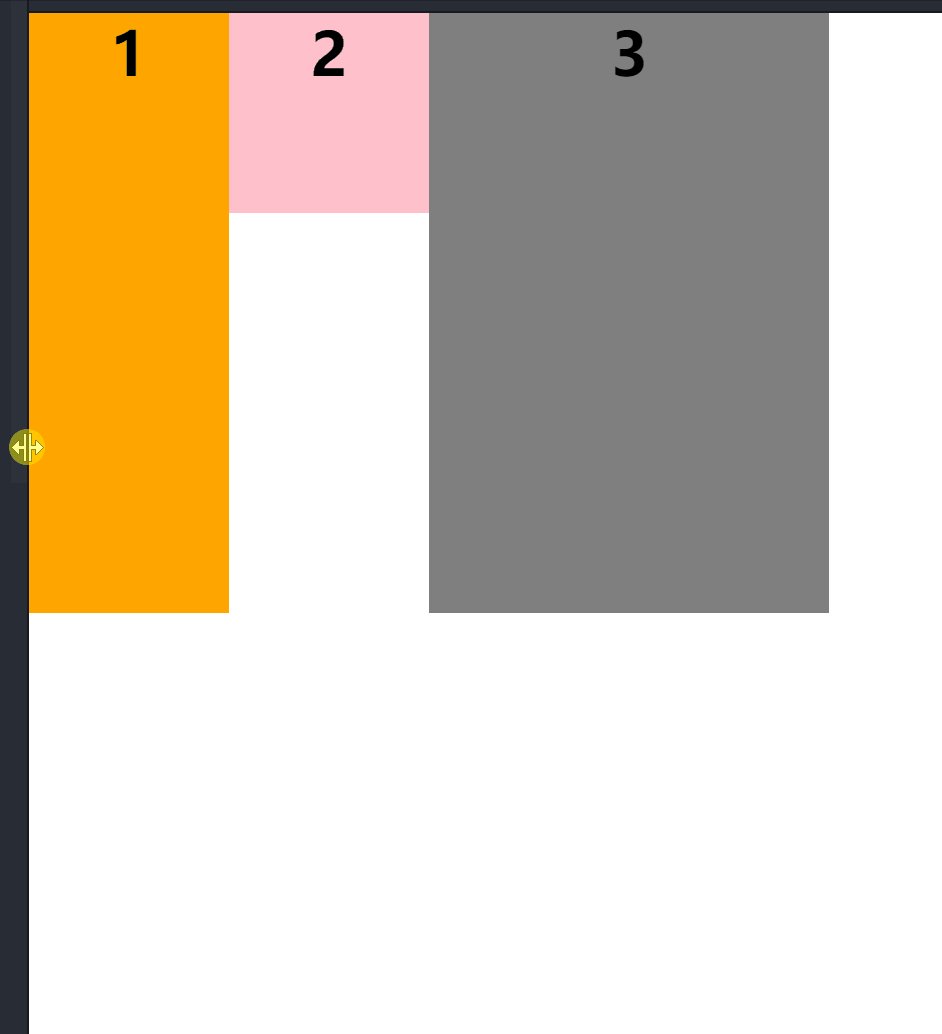
浮动元素互相依靠
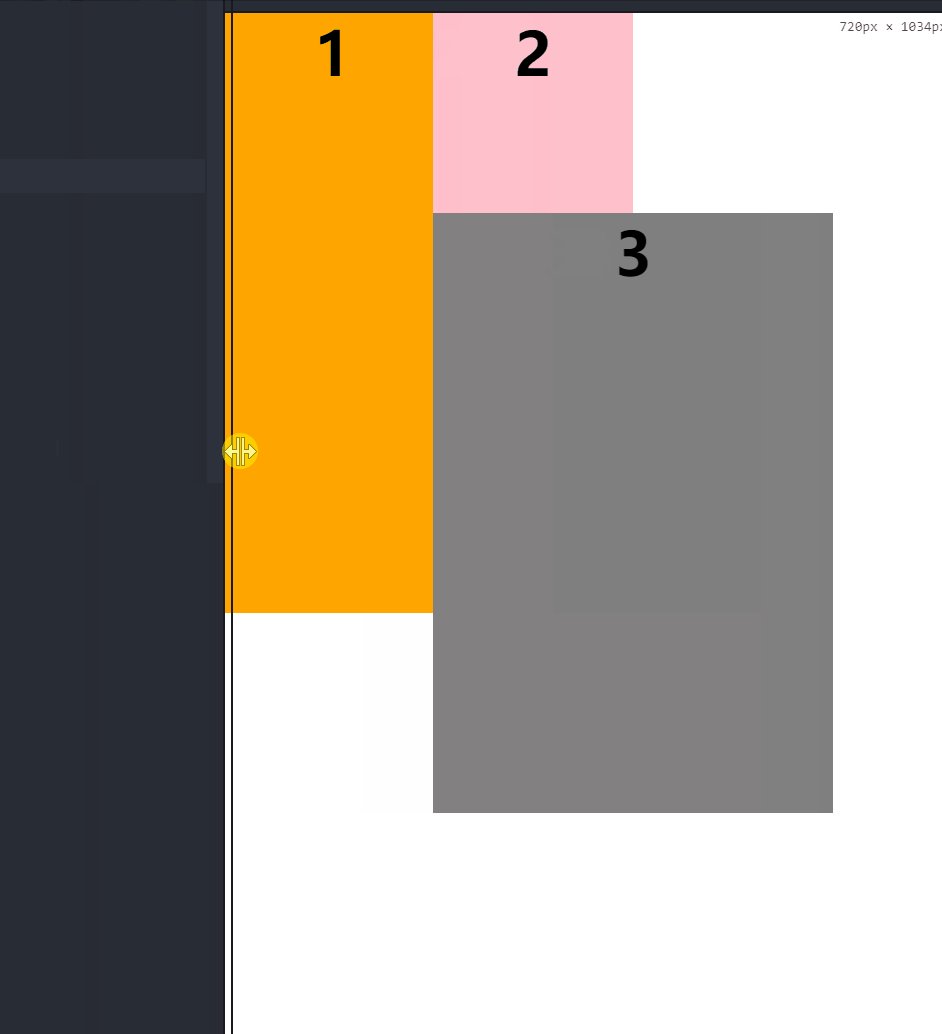
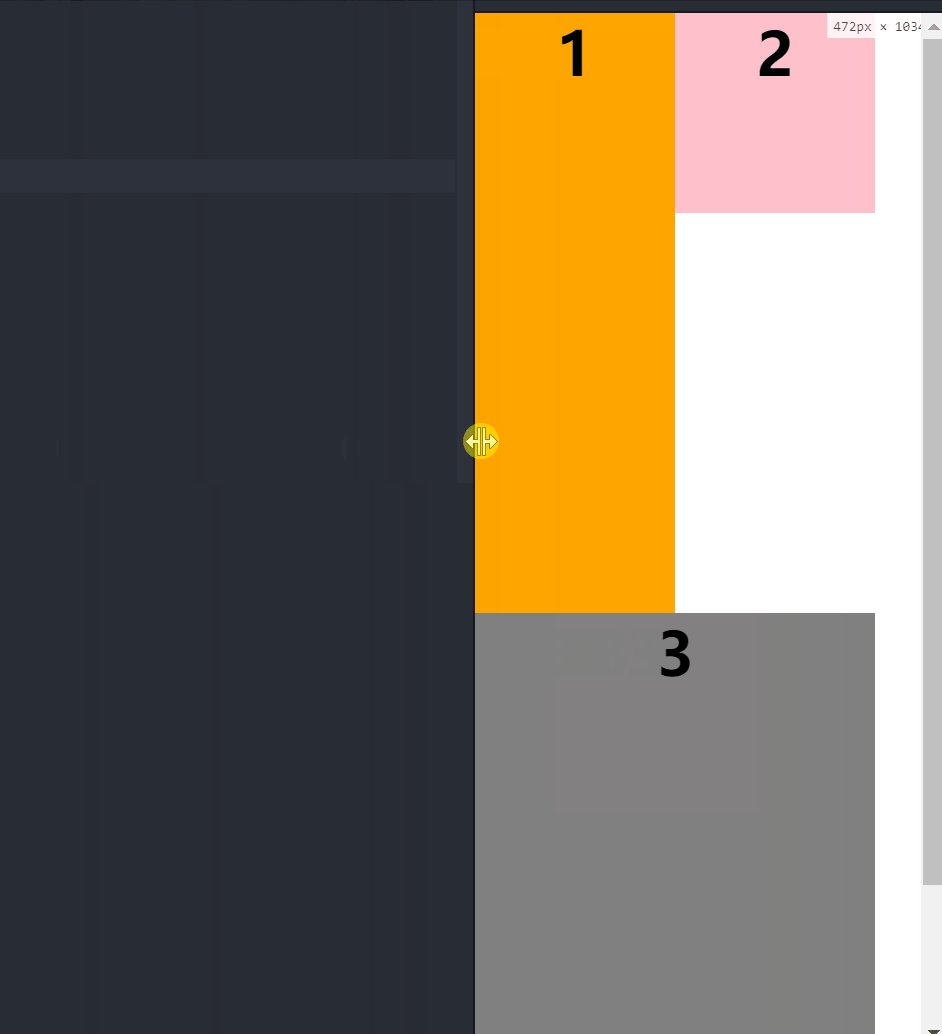
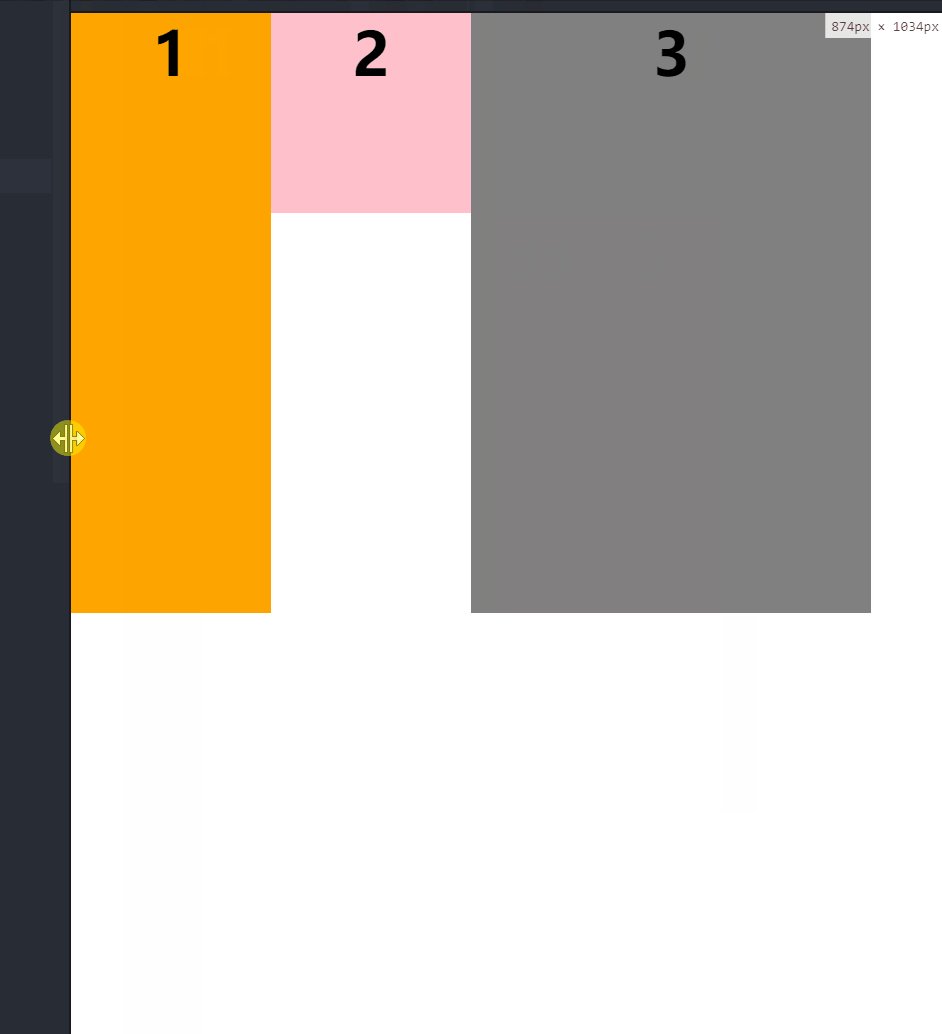
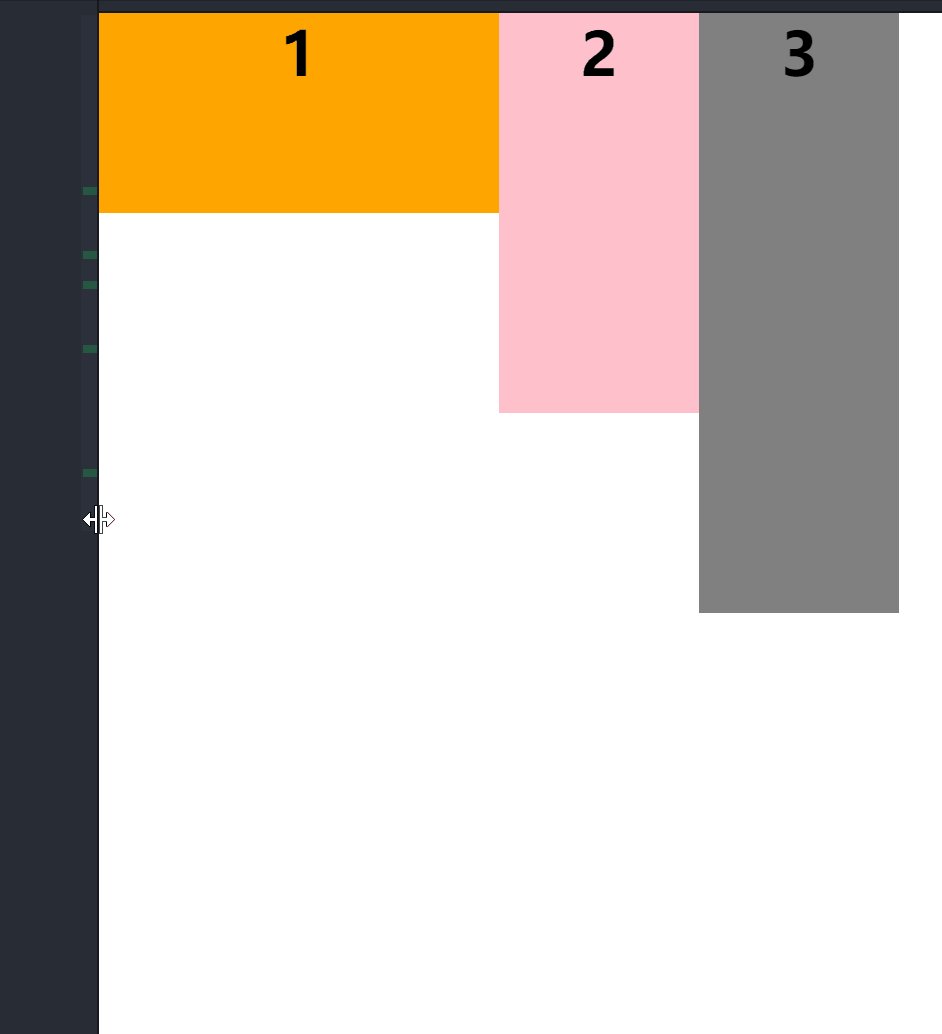
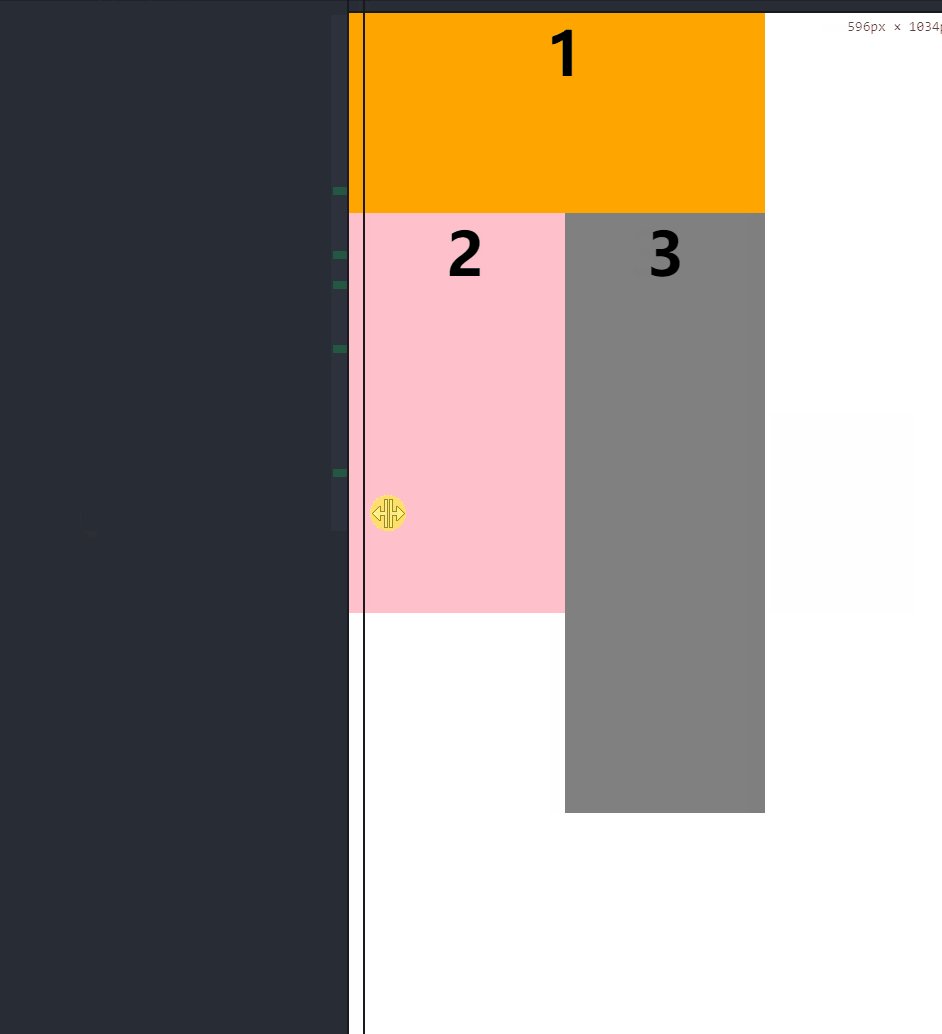
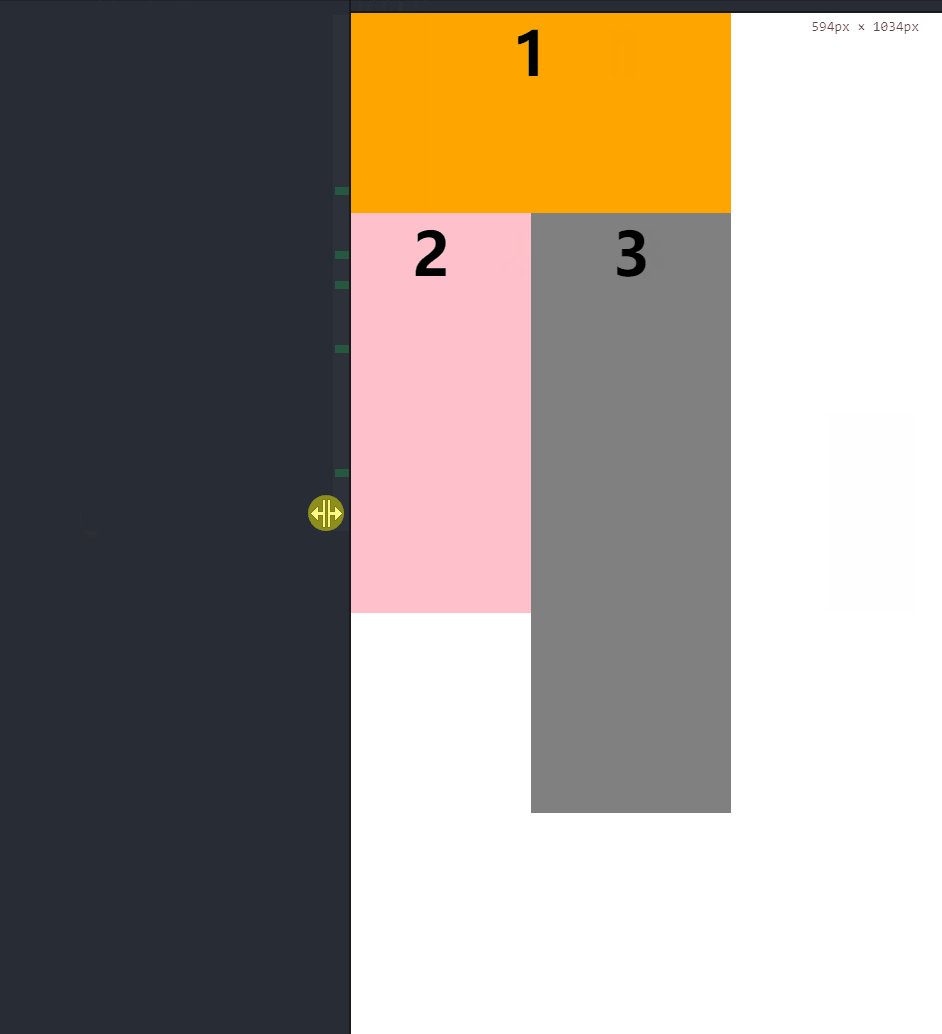
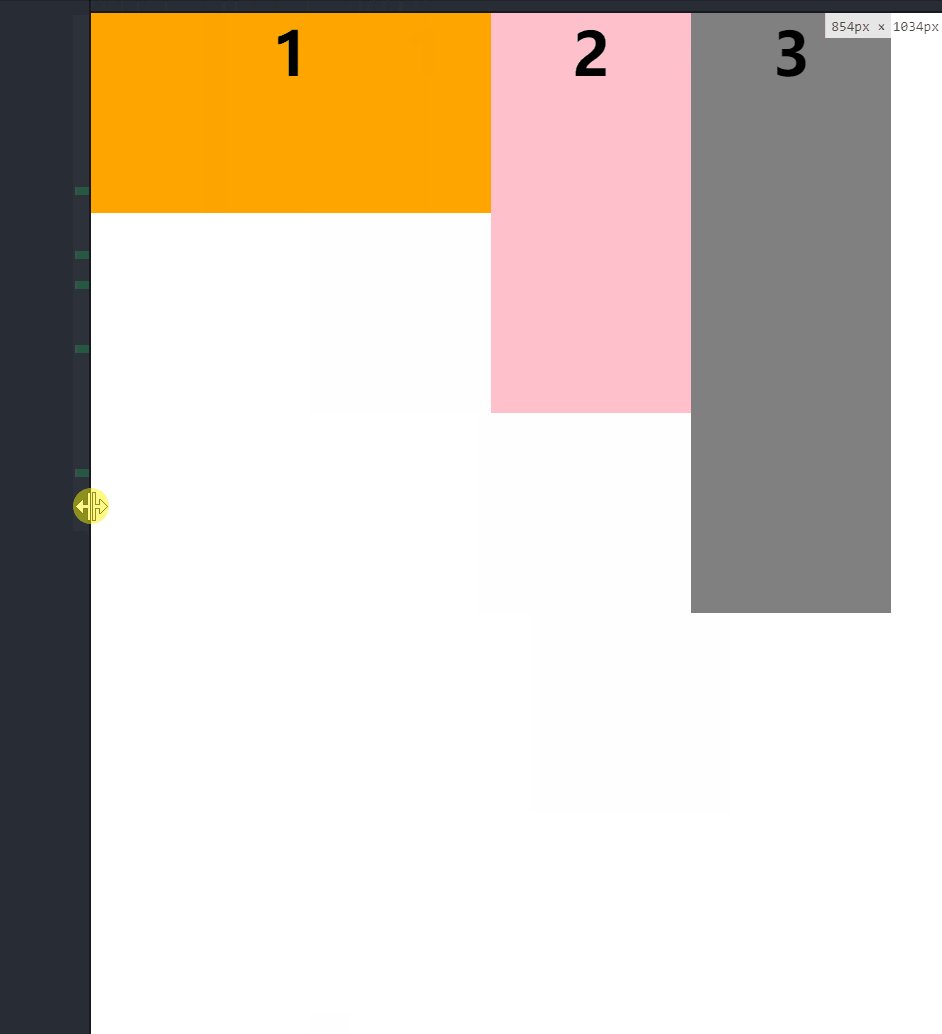
下面例子中,三个 div 都设置了 float: left; 当浏览器控件足够时,3号盒子依靠着2号盒子;当空间变小时,3号盒子依靠着1号盒子。

另外需要注意的是,当3号盒子向左靠贴墙的时候,并不会往1号盒子里面挤。

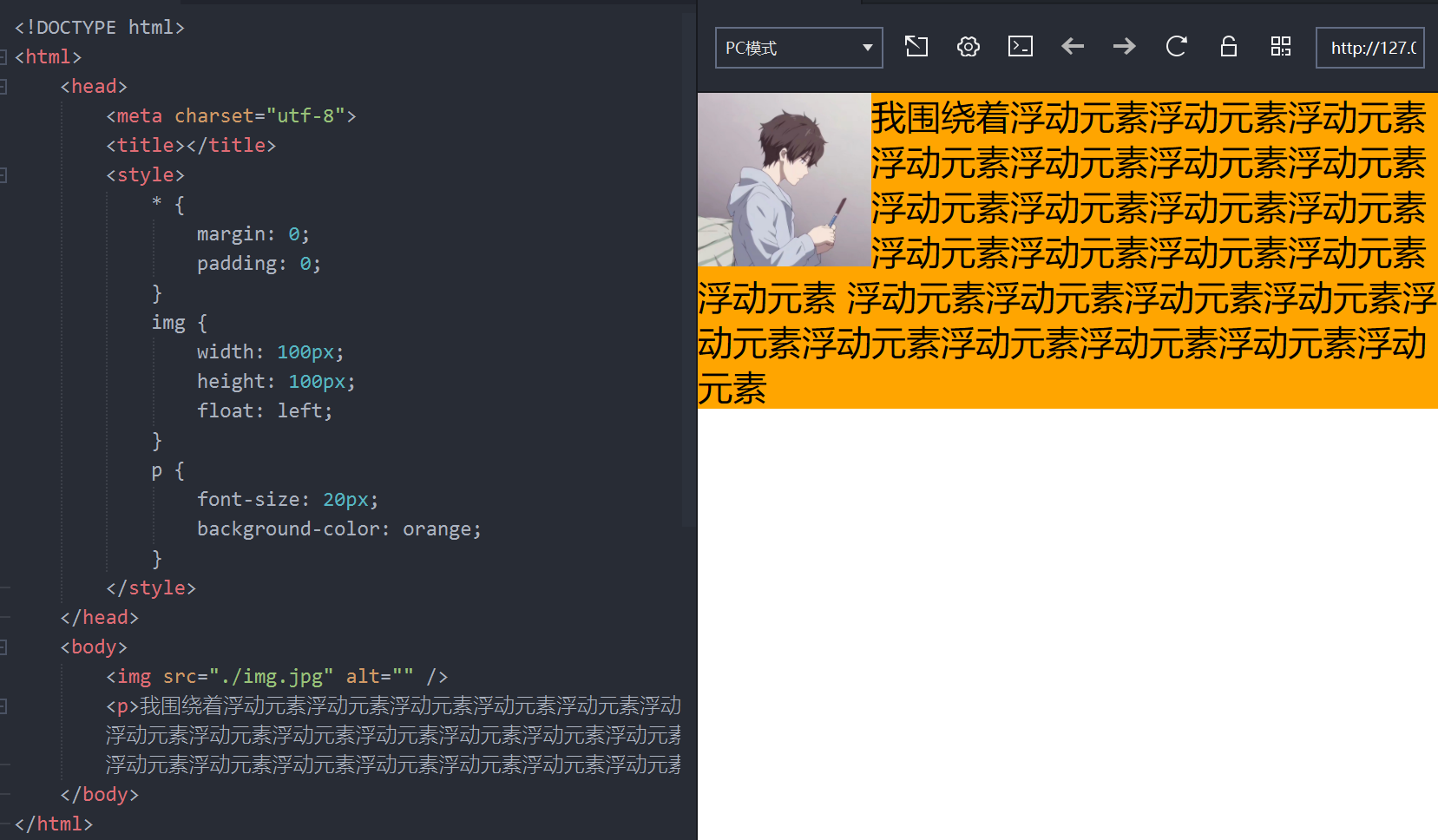
浮动元素有”字围“效果
在下图中,img 会浮在 p 的上方,但是 p 中的文字却没有被挡住,而是像水一样围绕着 img。
总结:标准流中的文字不会被浮动元素给遮挡。

收缩
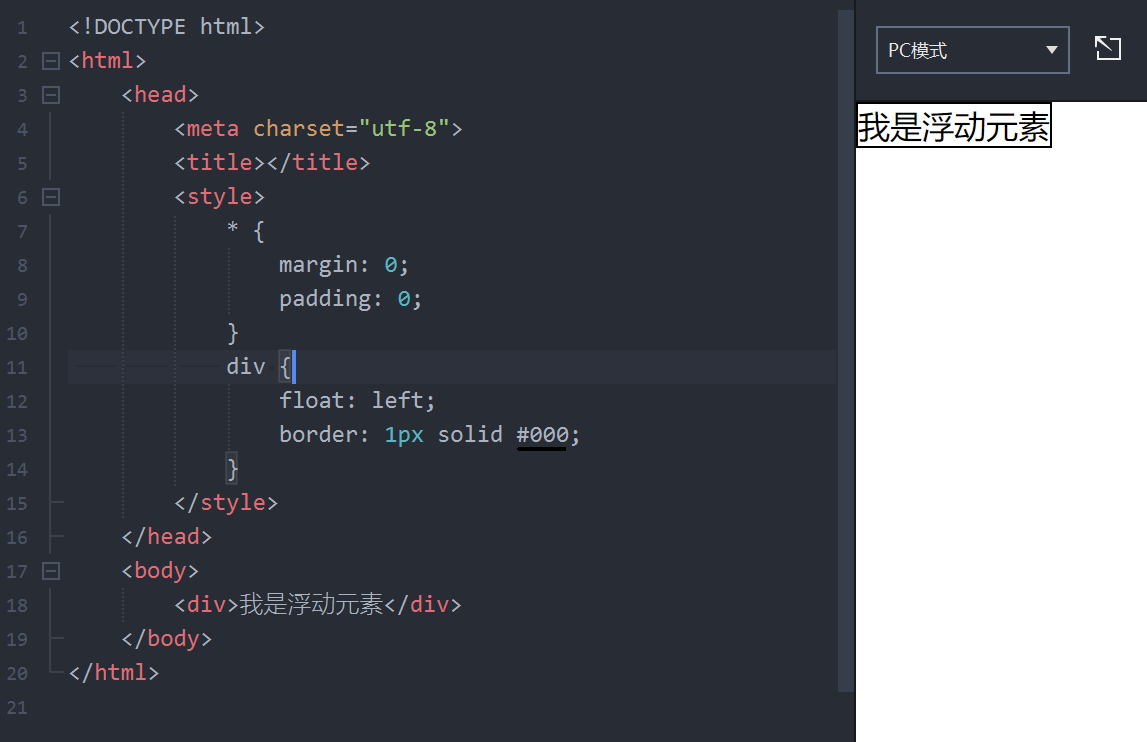
浮动元素如果不设置宽度,会自动收缩为文字的宽度(这一点和行内元素相似)

清除浮动
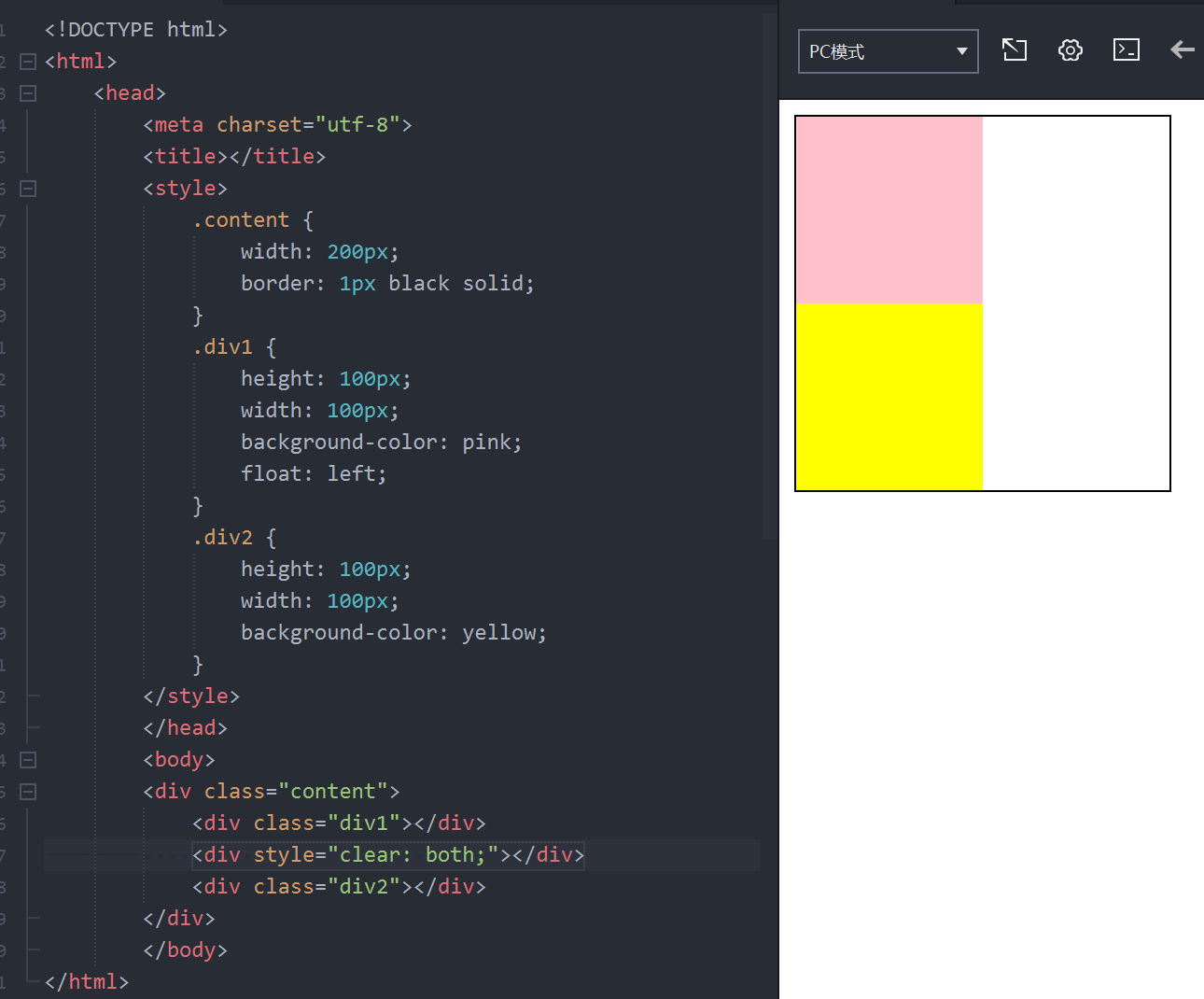
添加额外的标签
在浮动元素后面添加额外的标签,比如 <div style="clear: both;"></div> ,但缺点是会添加许多无意义的标签,不建议使用。

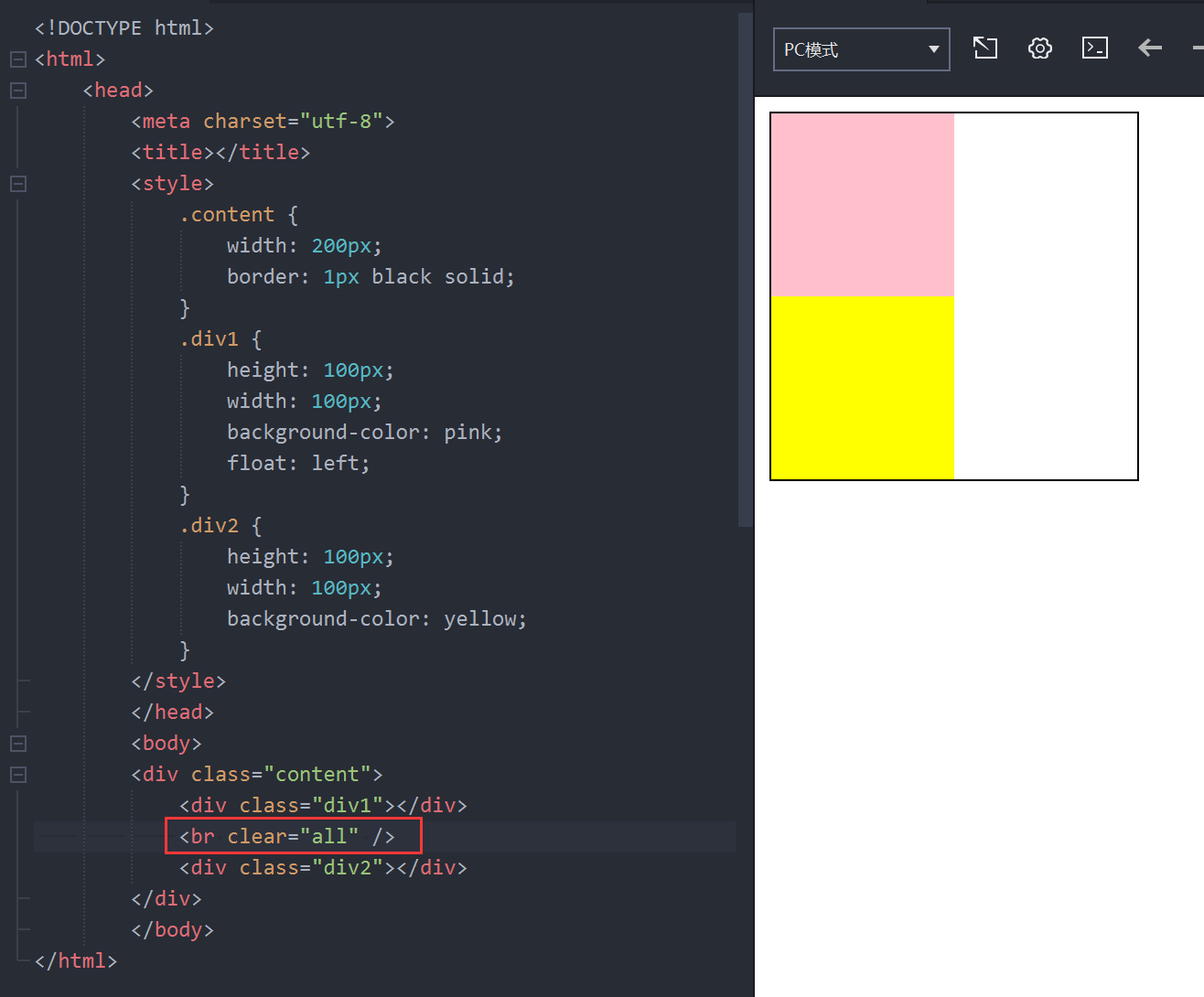
利用 br 标签和其 clear 属性
这种方法不常见,利用 br 标签和其 html 属性 clear 也能实现清除浮动的效果,clear 属性可以取的值有:left,right,all。但缺点同样是会添加许多无意义的标签,不建议使用。

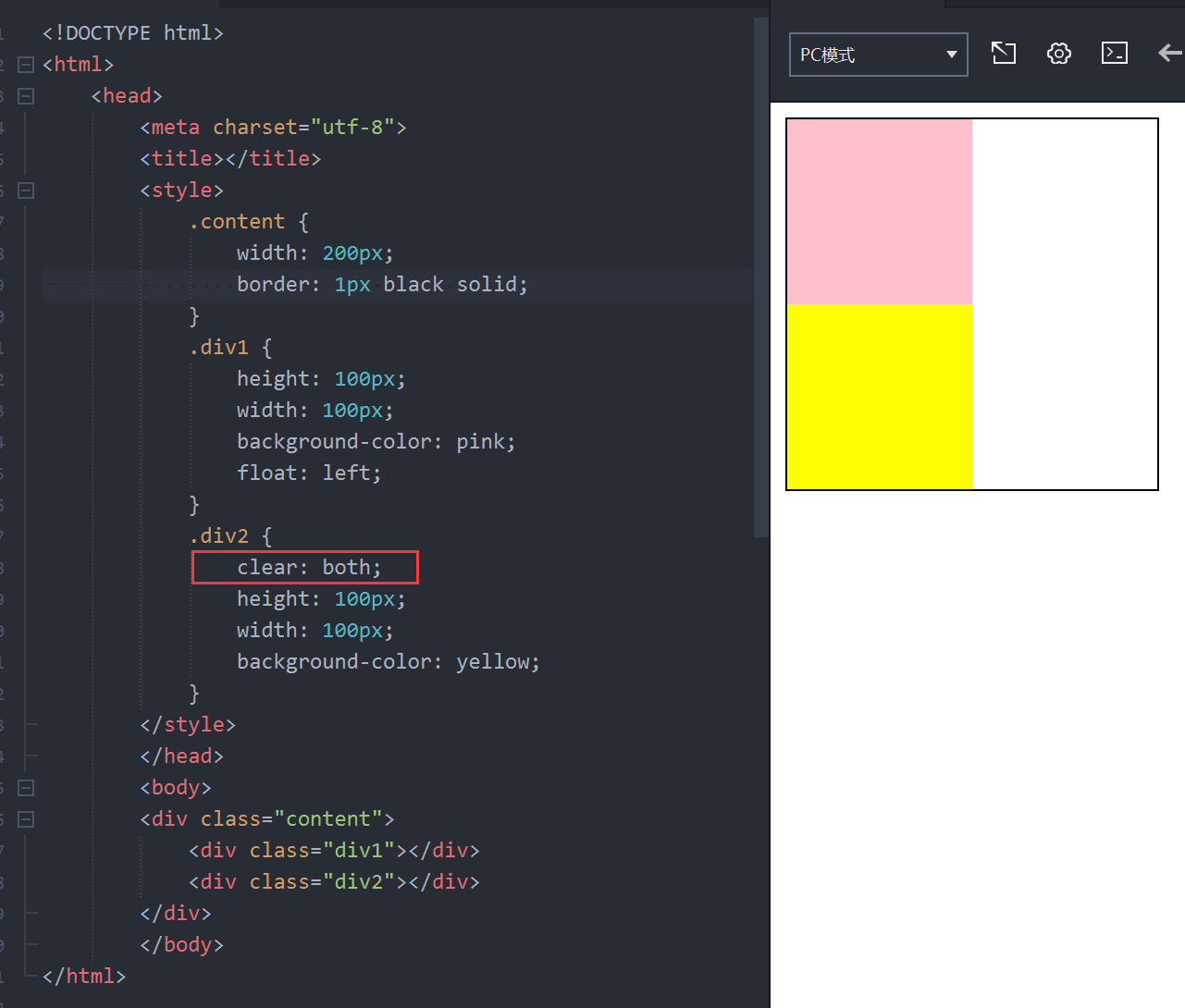
clear: both;
clear: both; 的意思就是:不允许当前元素左侧和右侧有浮动元素。缺点是 margin 属性失效了。

给浮动元素的父元素设置高度
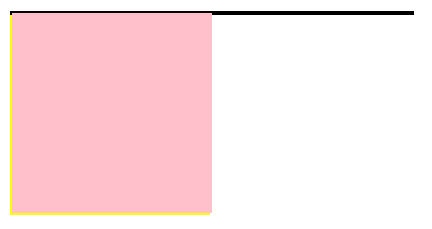
父元素没有设置高度会出现下面的情况:
浮动元素是脱离文档流,不会占据任何位置,所以不能撑开父元素的高度,下面的元素就会挤上来。

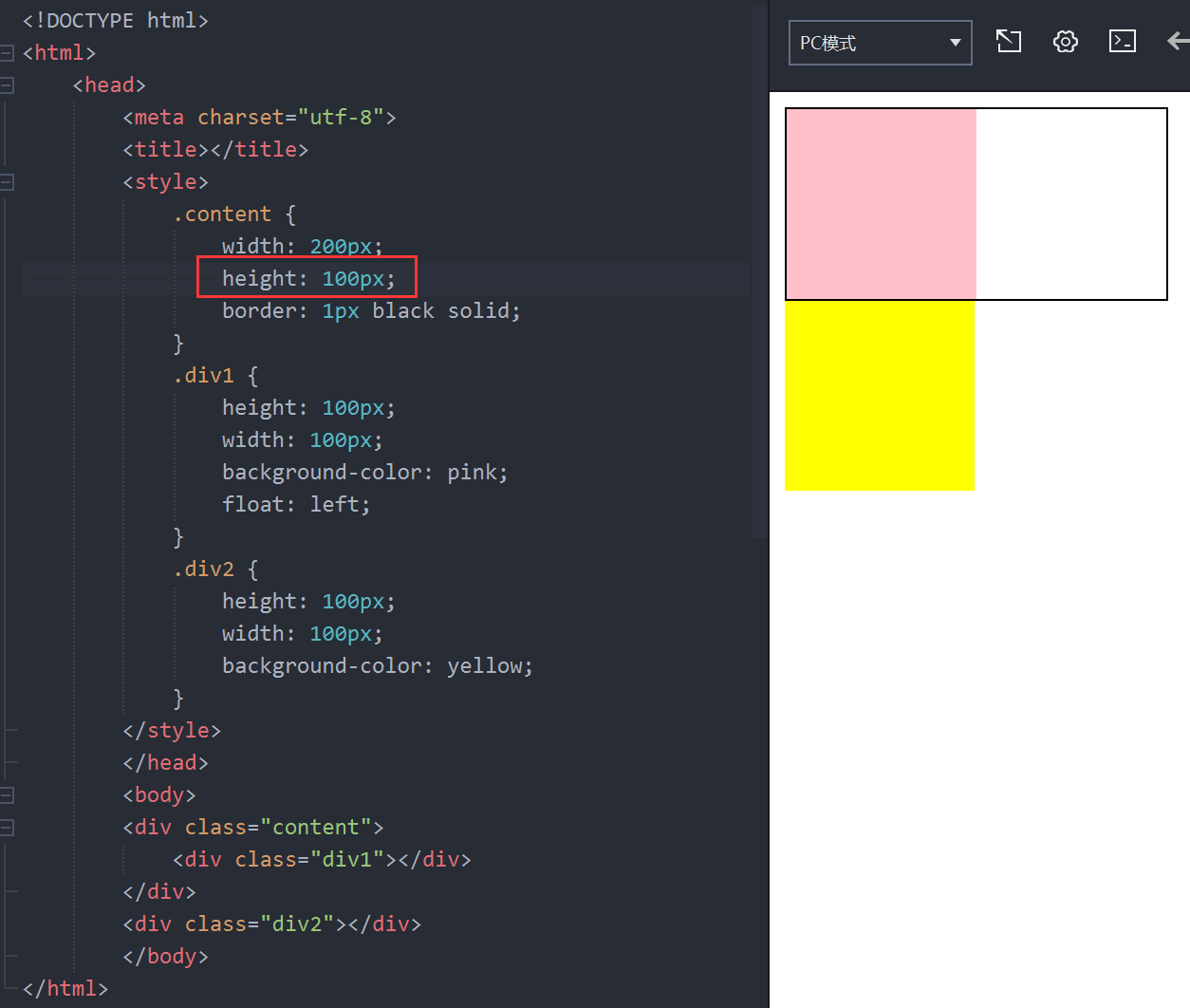
给浮动元素的父元素设置高度(父元素的高度至少需要大于子元素的高度)后,就可以”关住“浮动,不会对后面的元素产生影响。
不建议使用这种方法,因为不能适应页面的快速变化。

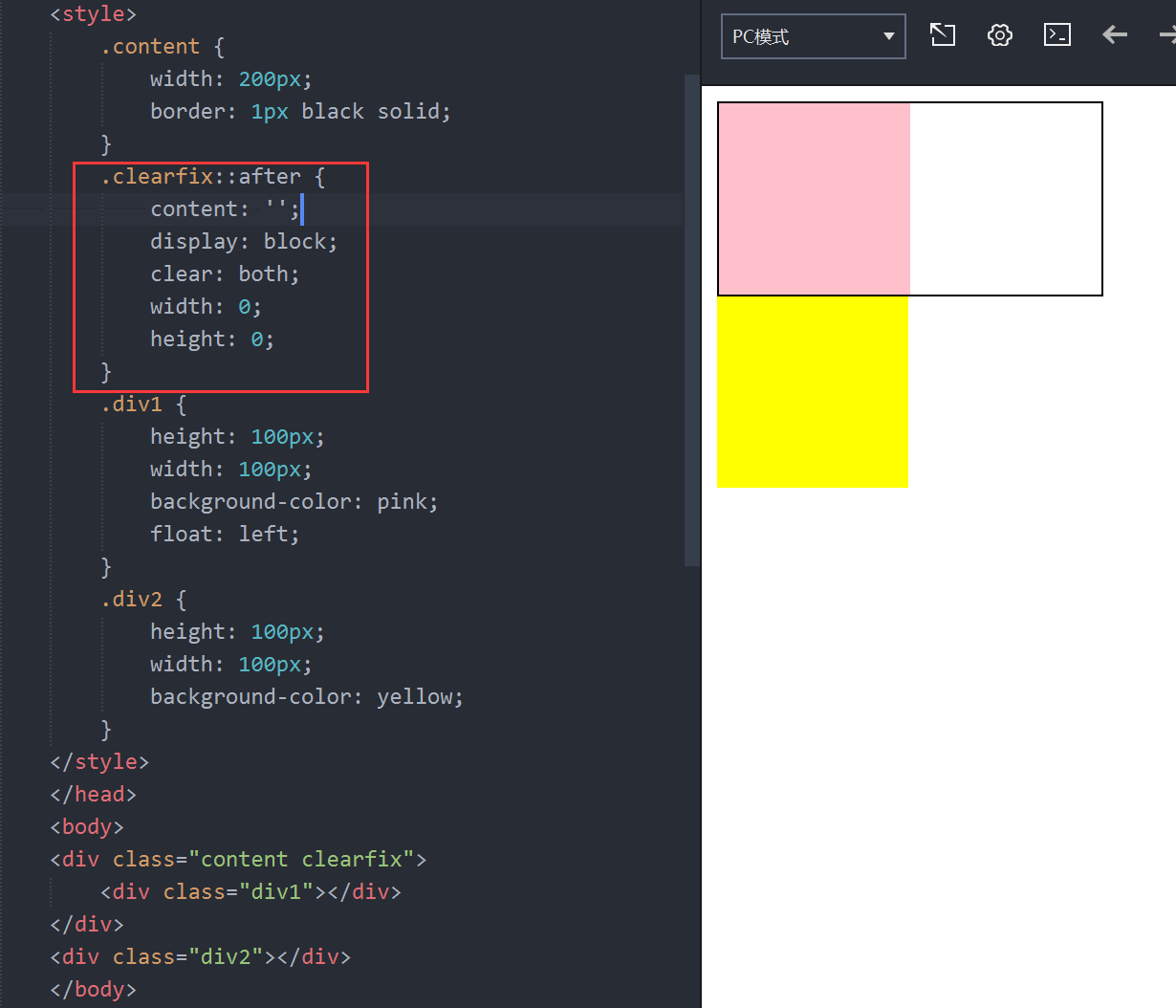
使用::after伪元素(推荐)
使用 ::after 伪元素相当于在 content 后面添加了一个空的元素,设置空元素的 clear 属性来清除浮动。推荐使用这种方式来清除浮动,既不会添加额外的标签,也不会导致后面元素的 margin 属性失效。用来清除浮动的元素通常添加类名为 clearfix。

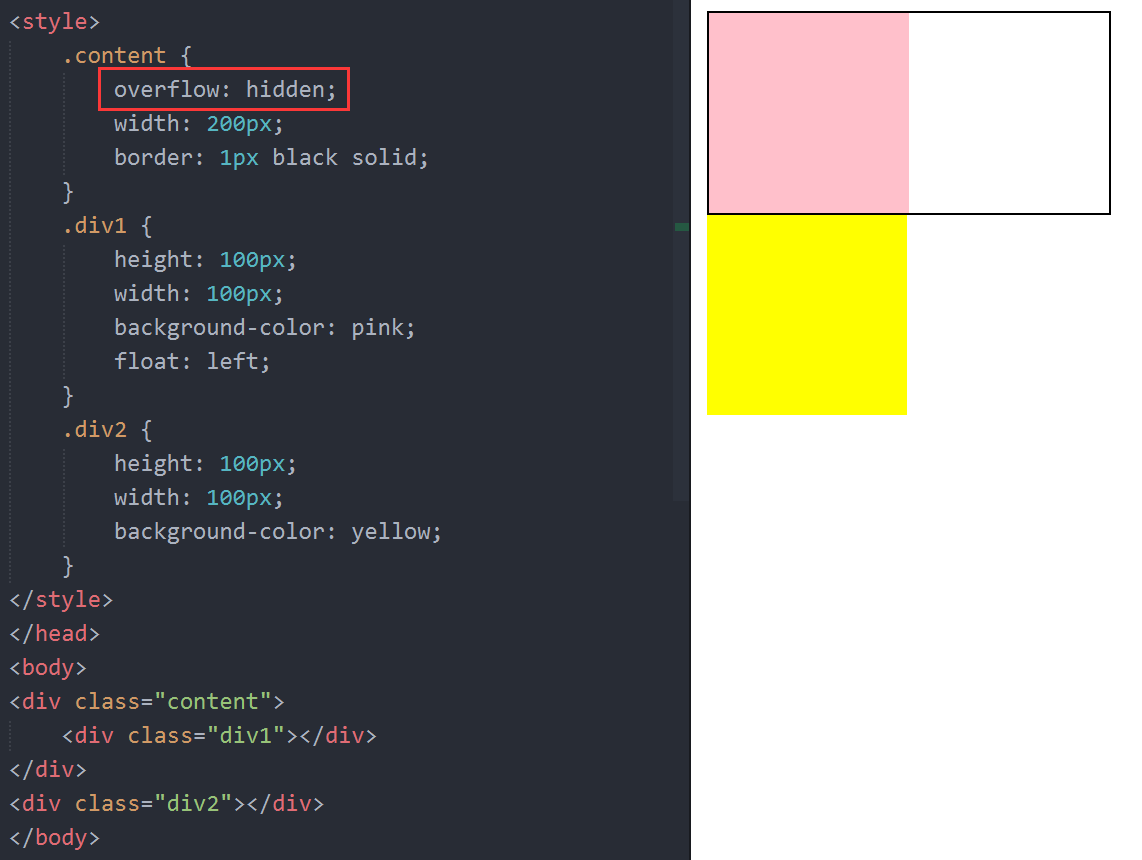
overflow: hidden(推荐)
设置 overflow: hidden 可以触发元素的 BFC 特性,BFC 的细节下一篇博客再写。这种方式也不会导致后面的元素 margin 属性失效,推荐使用。